Suporte online
Fale ou converse com nossos especialistas e obtenha respostas para suas perguntas
Como configurar o banco de dados do Firebase para ativar chat no seu aplicativo Relacionamento?
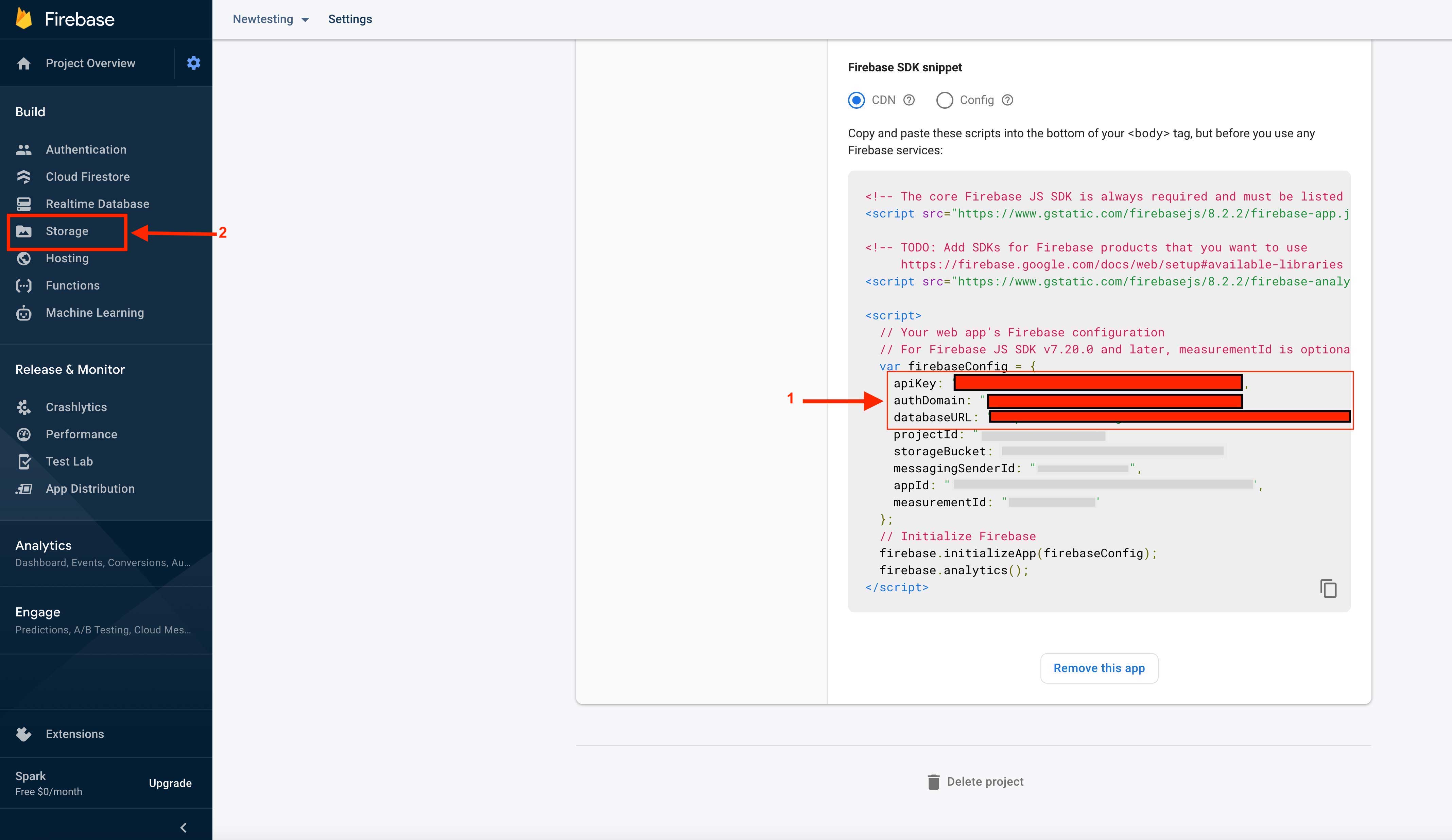
Para obter a Chave API (API Key), Domínio de Autenticação (Auth Domain), Link de Base de Dados (Database URL) e Bucket de Armazenamento (Storage Bucket), siga as etapas abaixo:
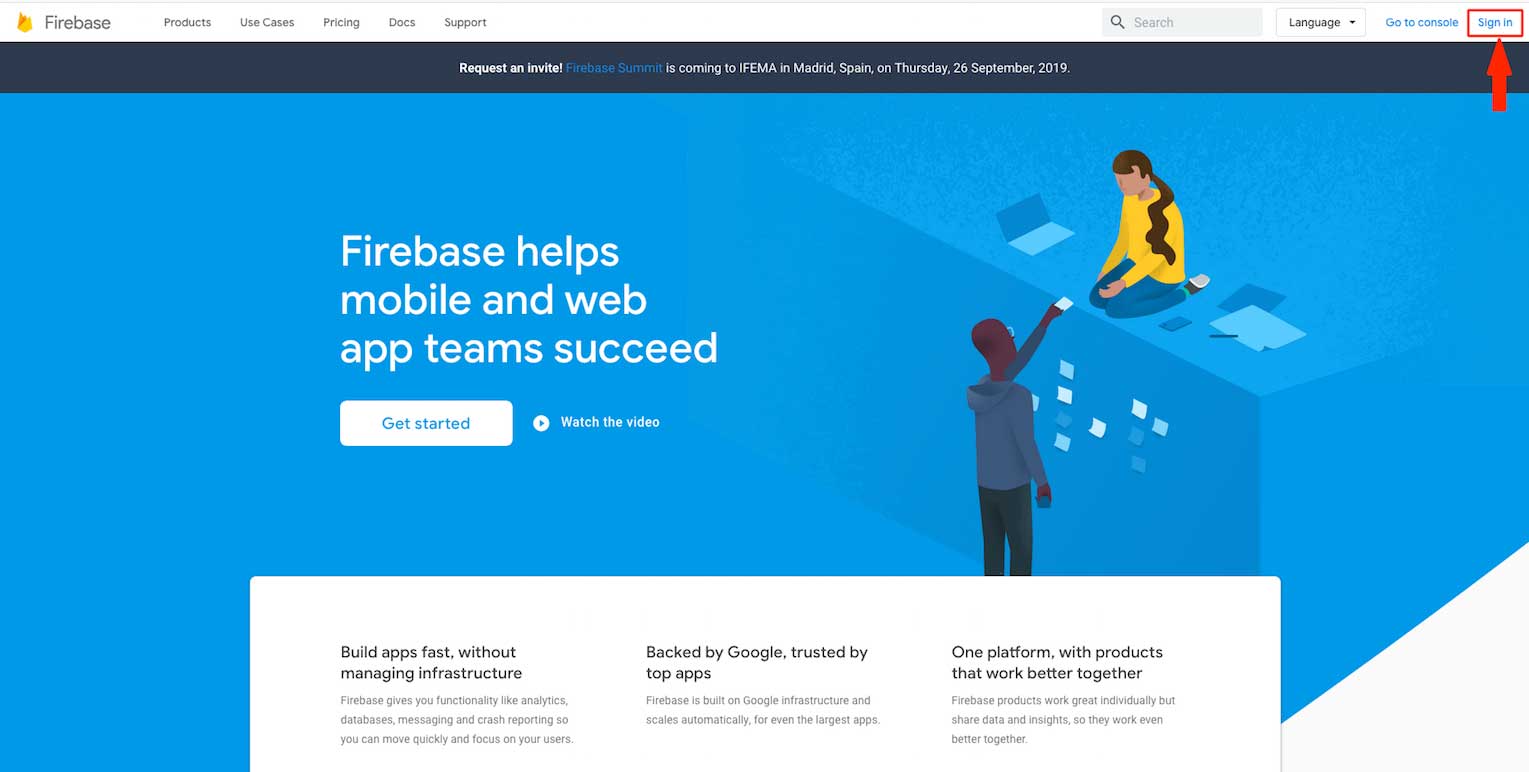
Passo 1: acesse o Firebase
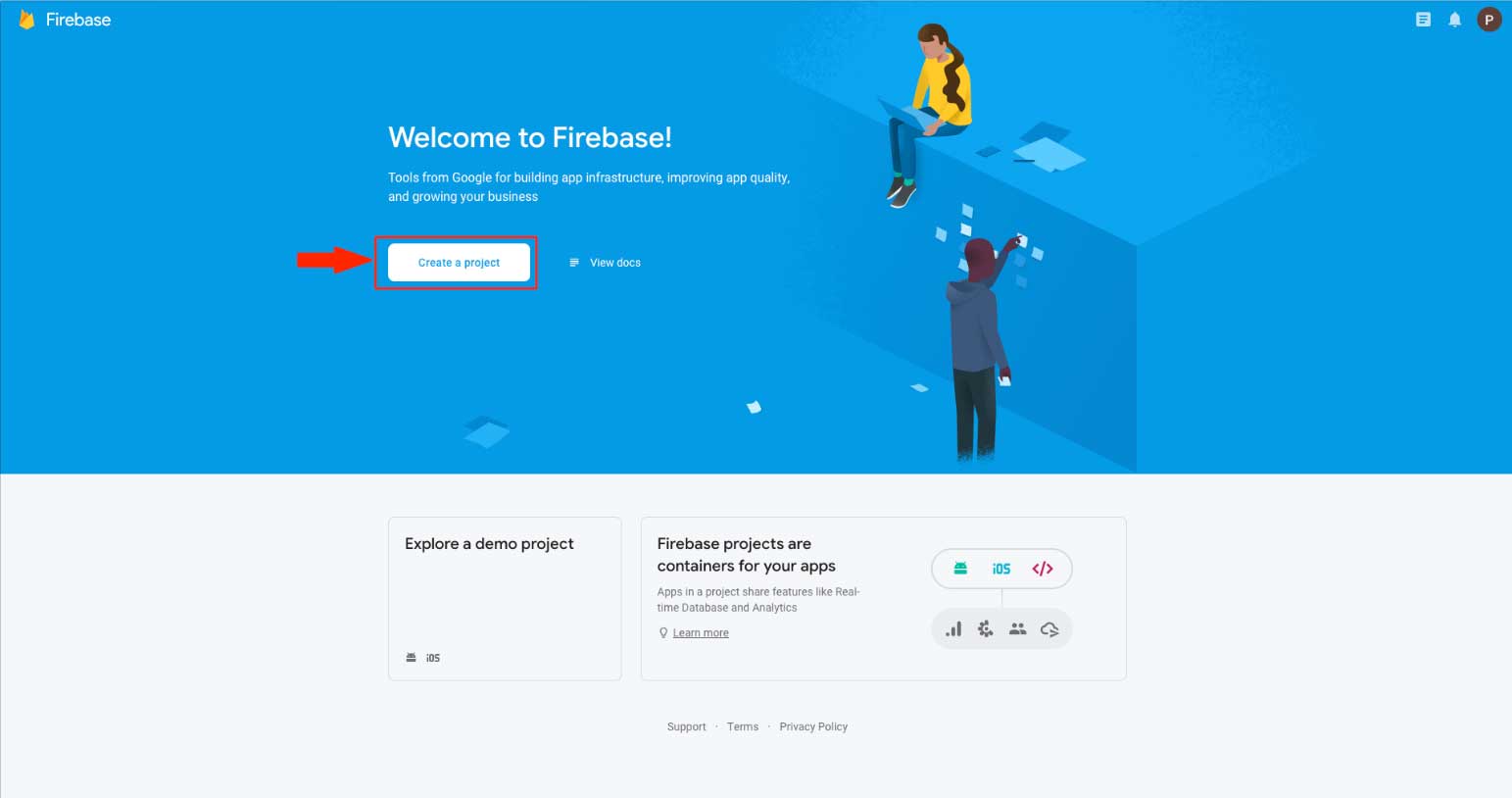
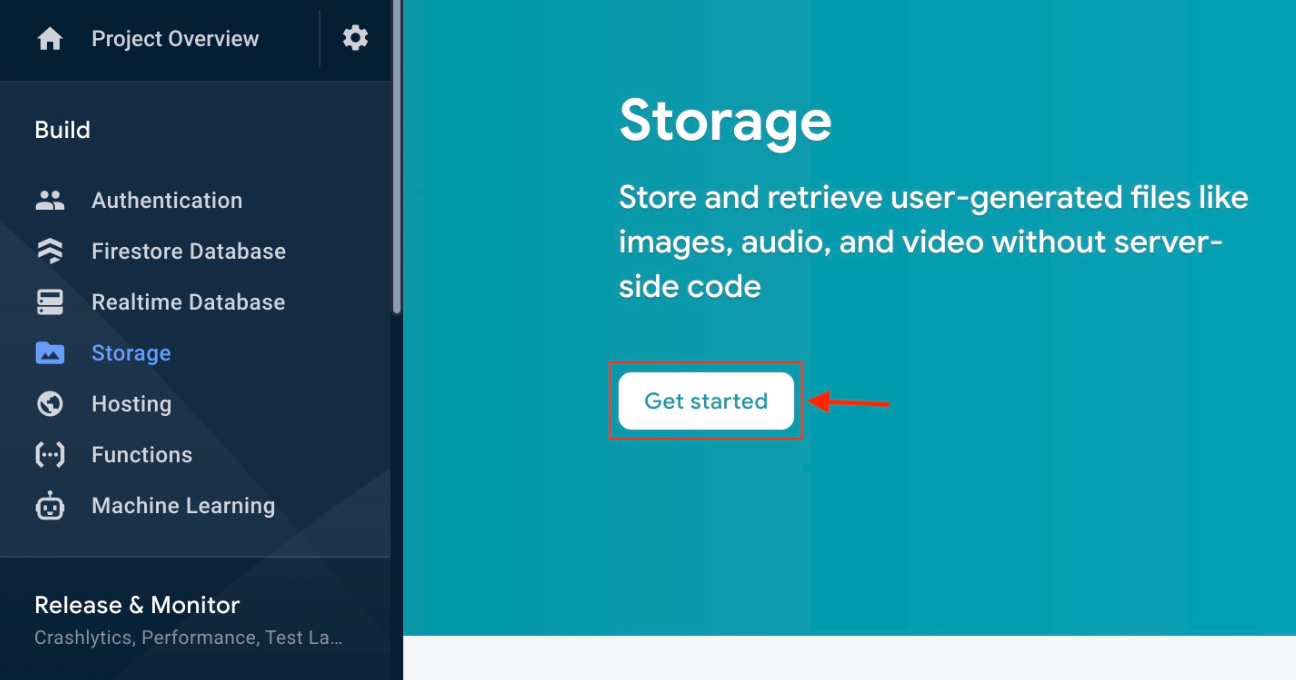
 Passo 3: clique em Primeiros Passos
Passo 3: clique em Primeiros Passos
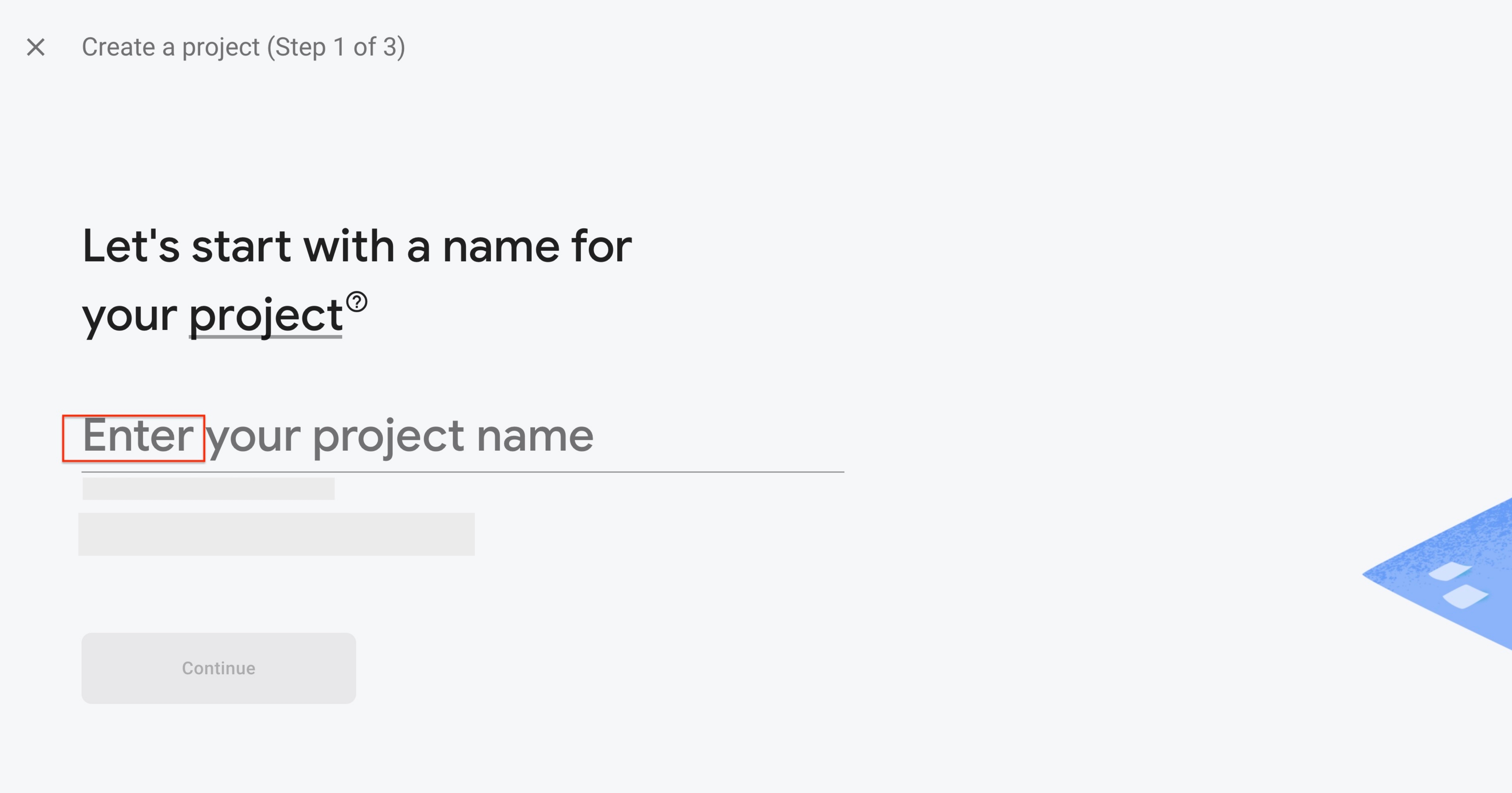
 Passo 5: Insira o nome do seu projeto
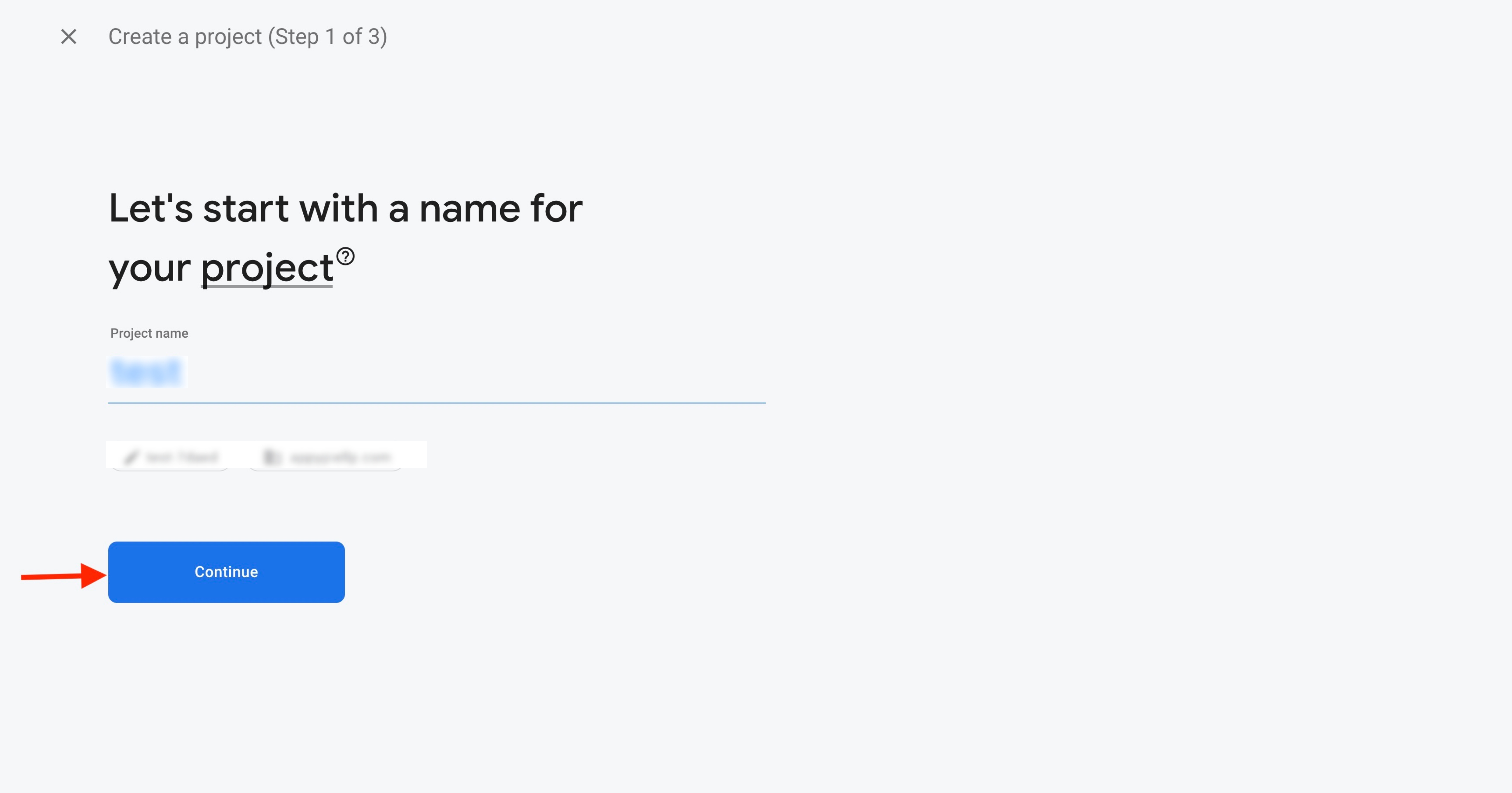
Passo 5: Insira o nome do seu projeto Passo 6: clique em Continuar
Passo 6: clique em Continuar

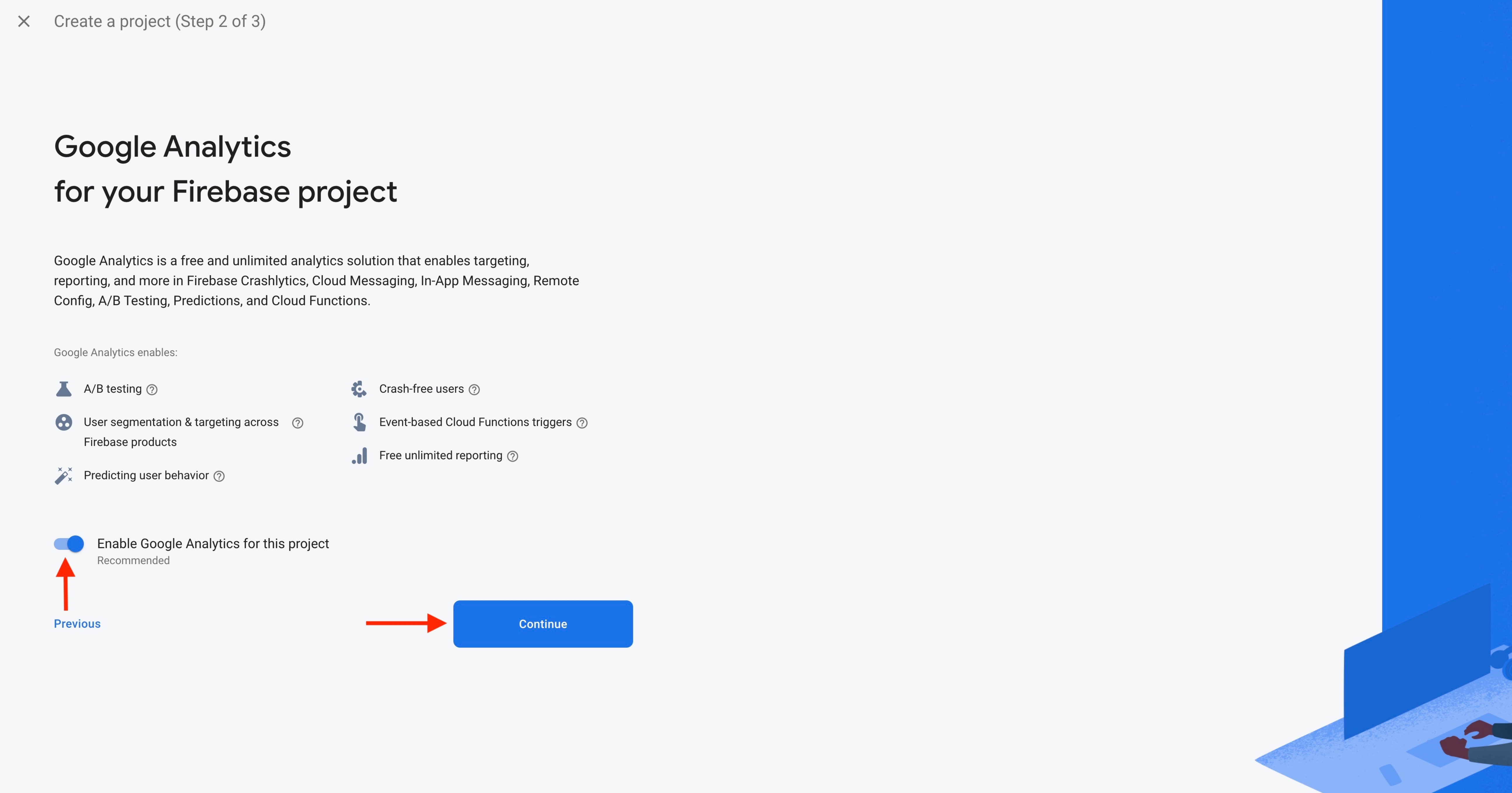
Passo 7: Habilite o Google Analytics para seu projeto e clique em Continuar
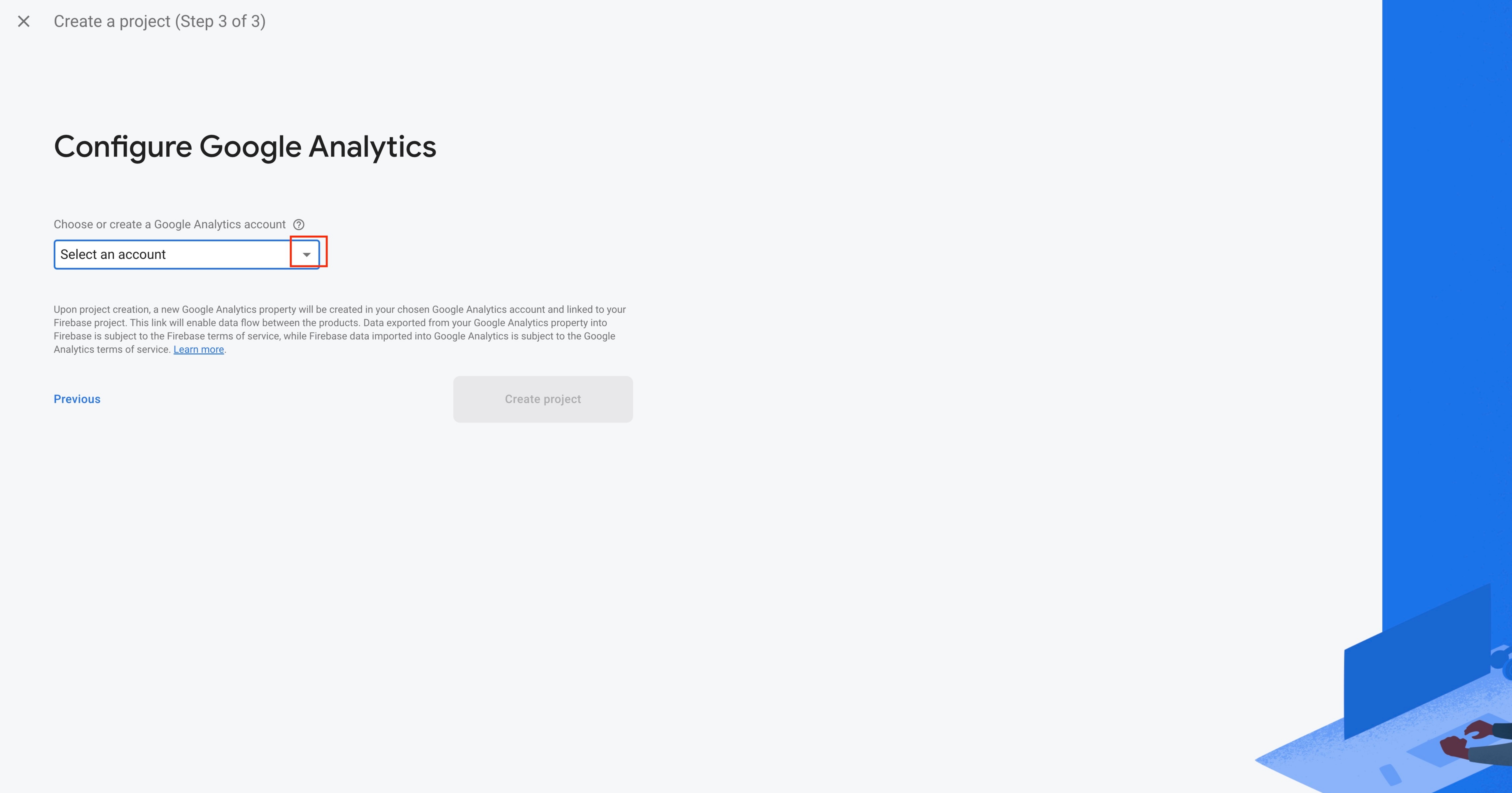
 Passo 8: Abra o menu suspenso Configurar Google Analytics
Passo 8: Abra o menu suspenso Configurar Google Analytics
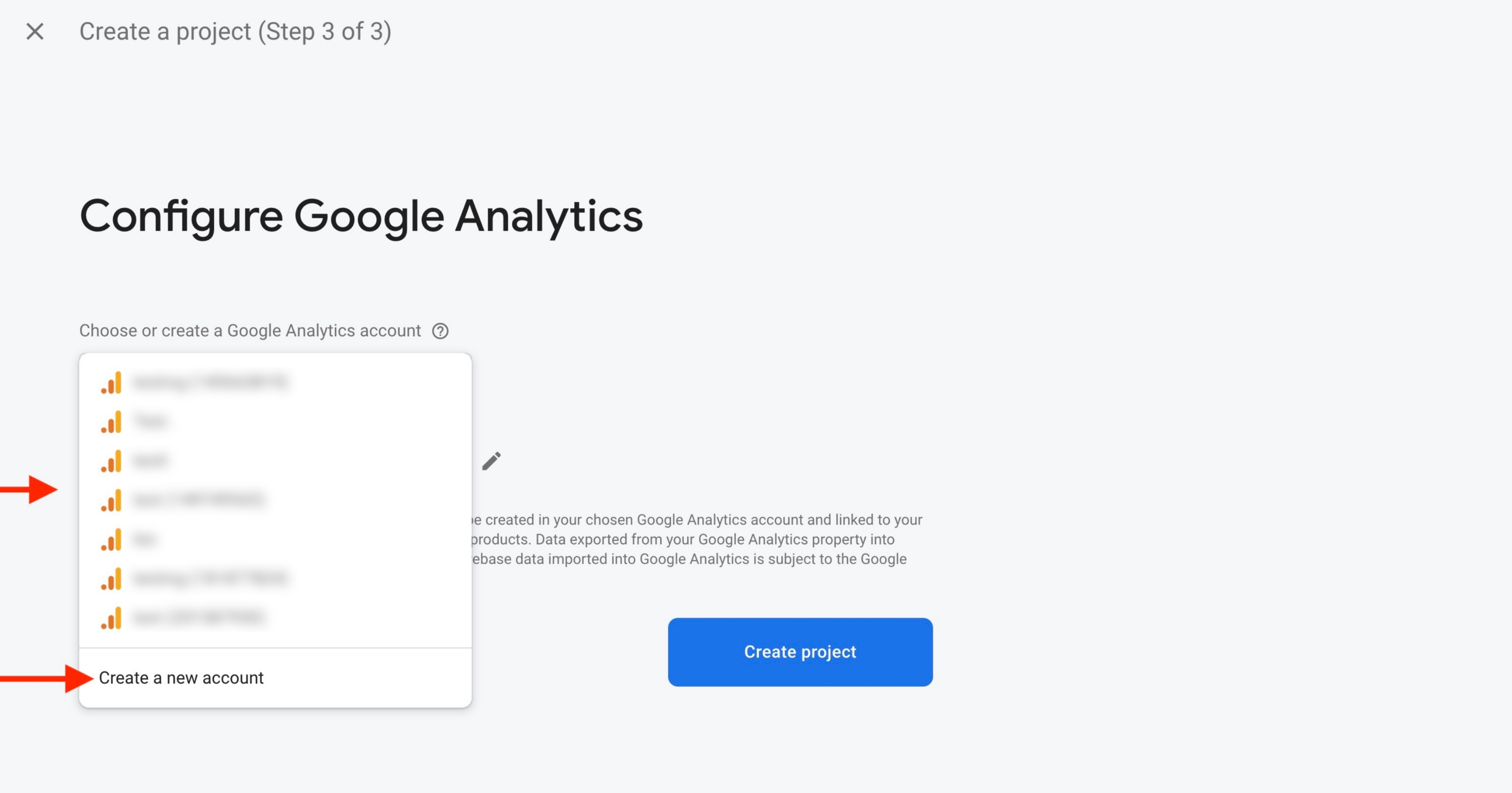
Passo 9: Selecione a conta padrão do Firebase no menu suspenso ou crie uma nova conta

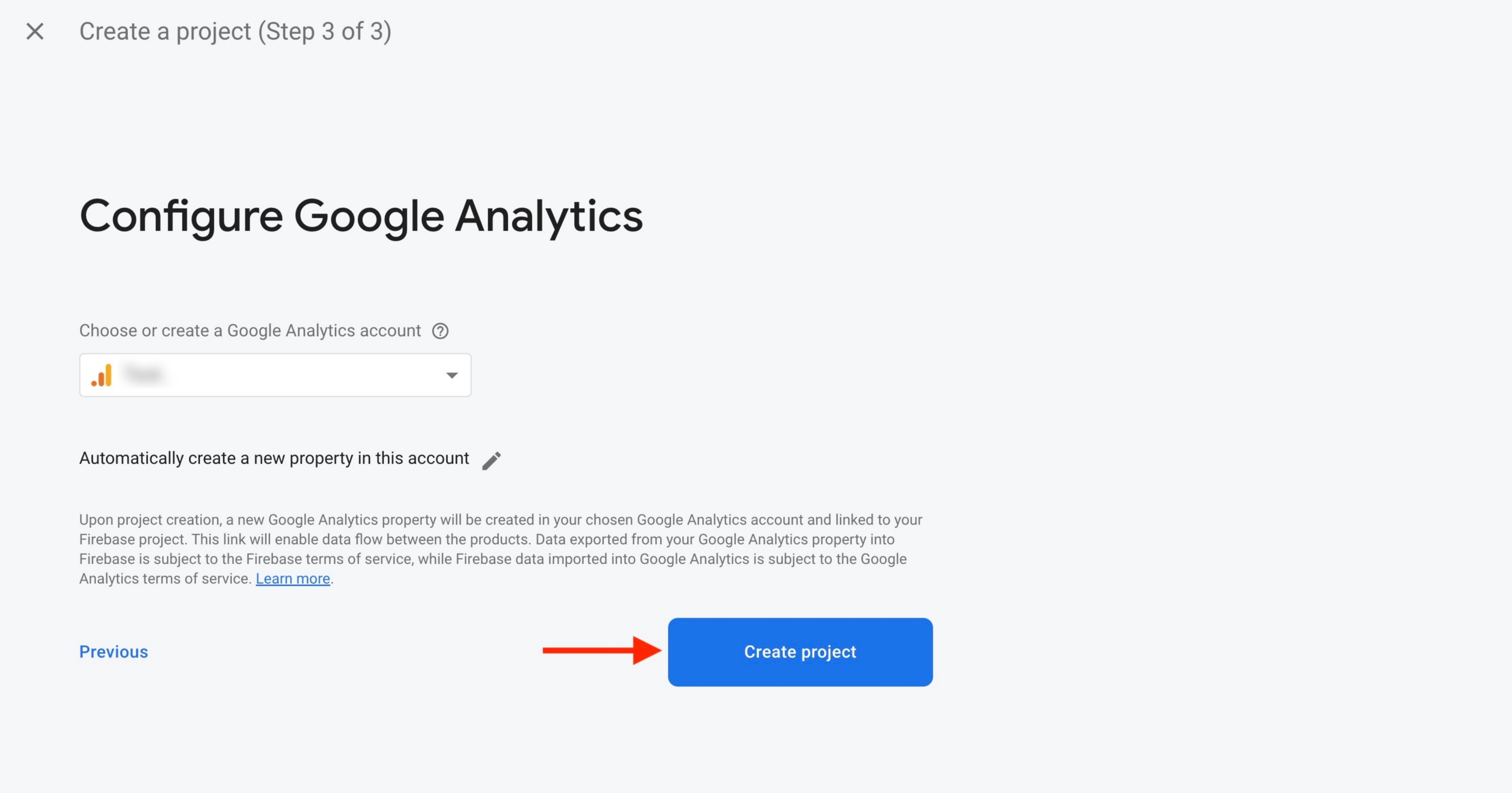
Passo 10: Clique em Criar Projeto.

Passo 11: Clique em Continuar
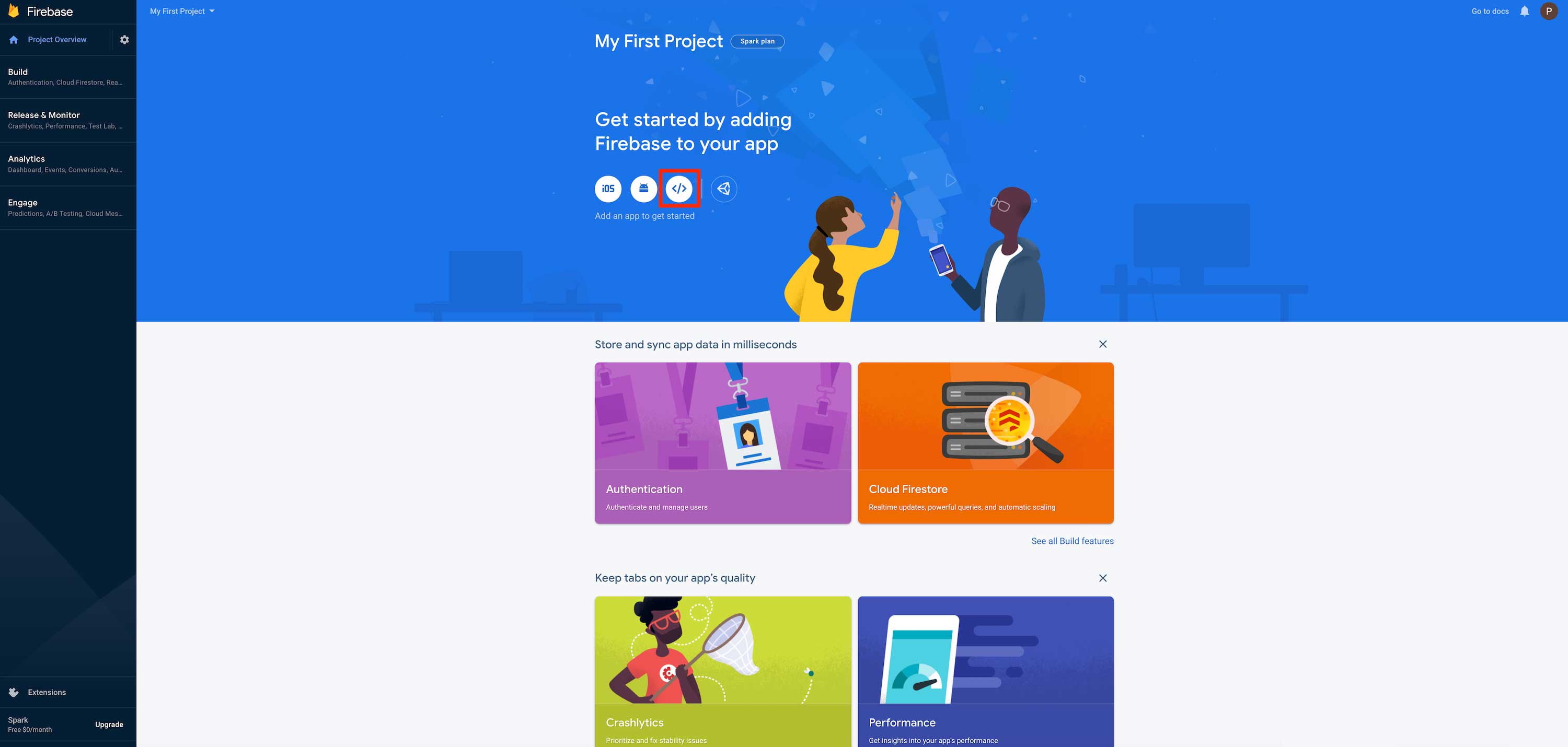
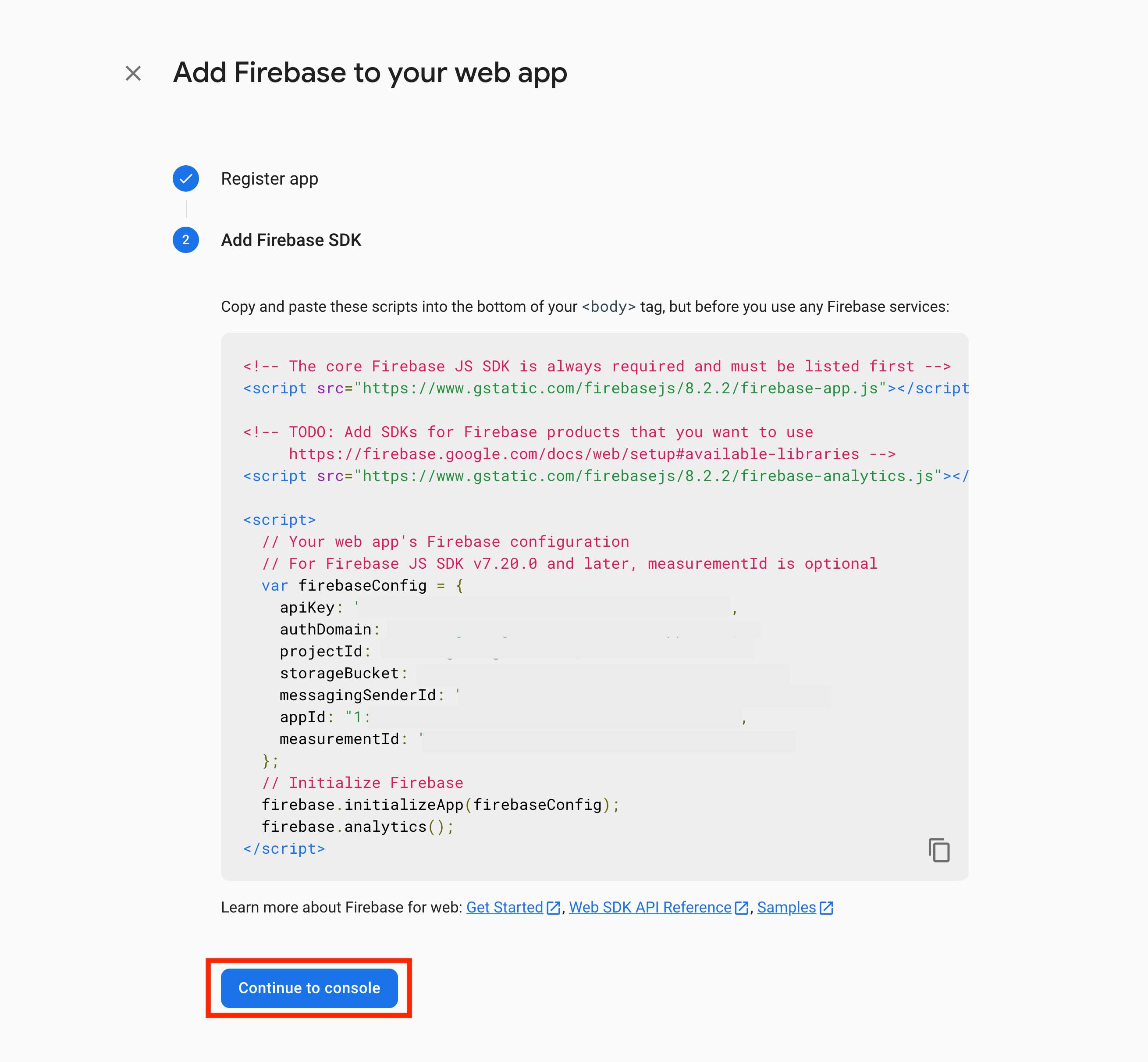
 Passo 12: Clique em Adicionar Firebase ao seu aplicativo da Web
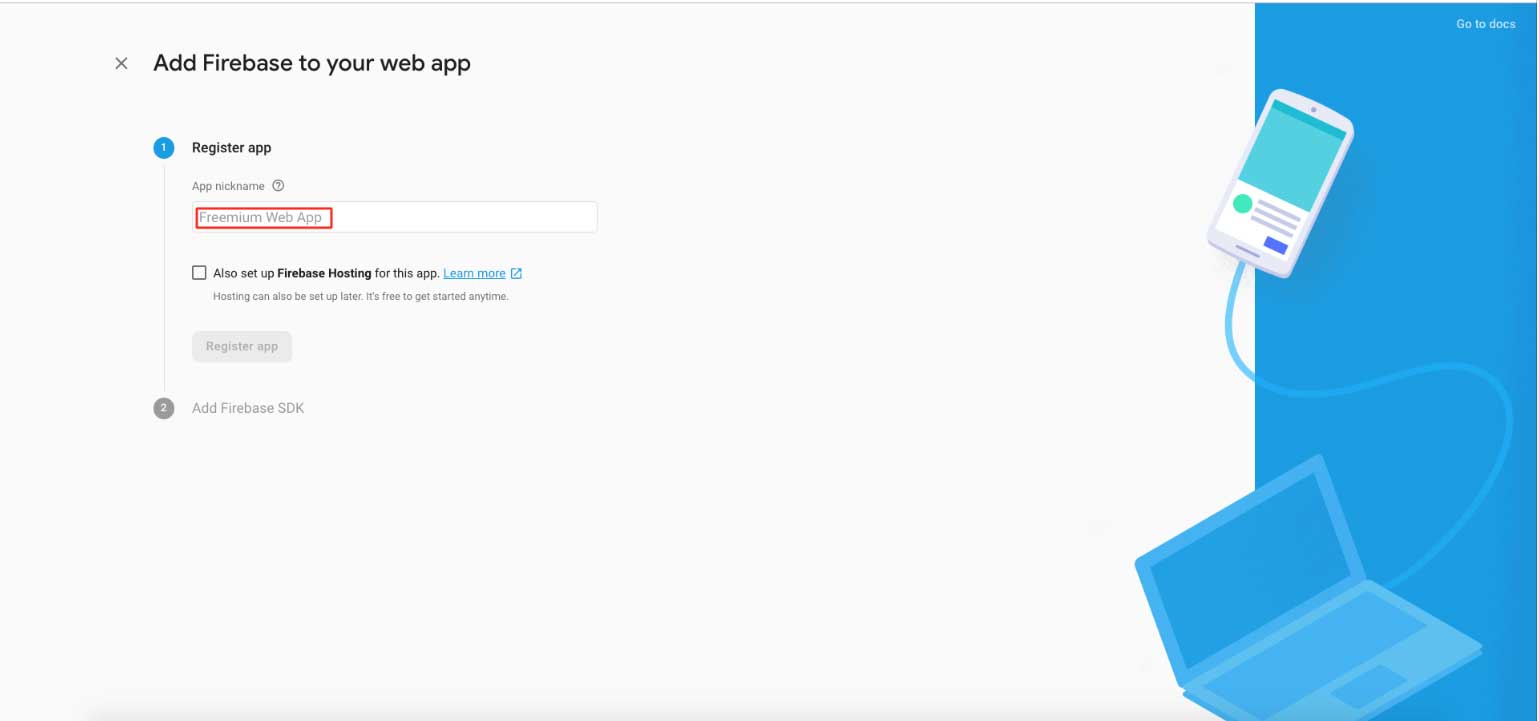
Passo 12: Clique em Adicionar Firebase ao seu aplicativo da Web Passo 13: Insira o Apelido do aplicativo
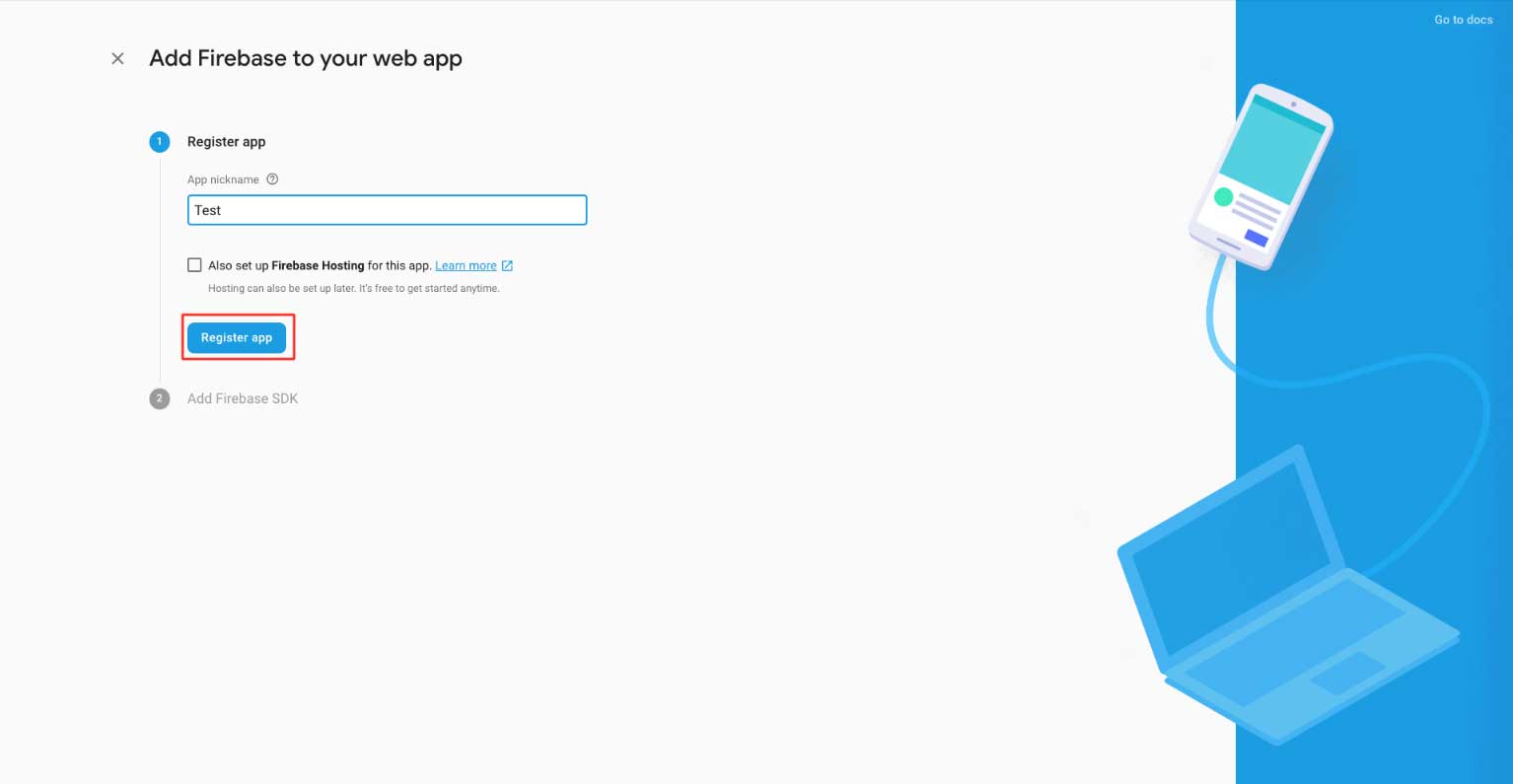
Passo 13: Insira o Apelido do aplicativo Passo 14: Clique em Registrar aplicativo
Passo 14: Clique em Registrar aplicativo Passo 15: Clique em Continuar para o console
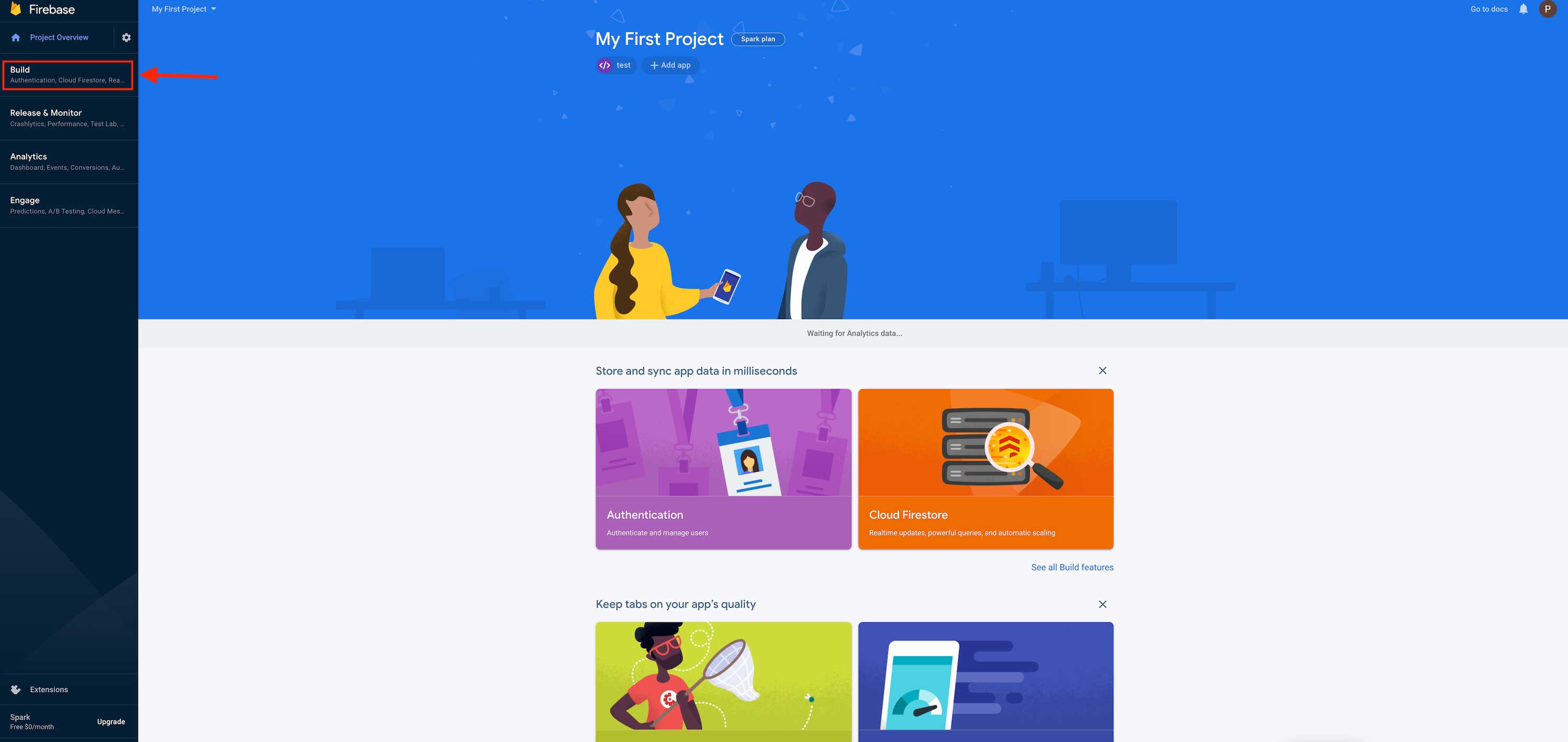
Passo 15: Clique em Continuar para o console Passo 16: Clique no menu Criação para abrir as opções
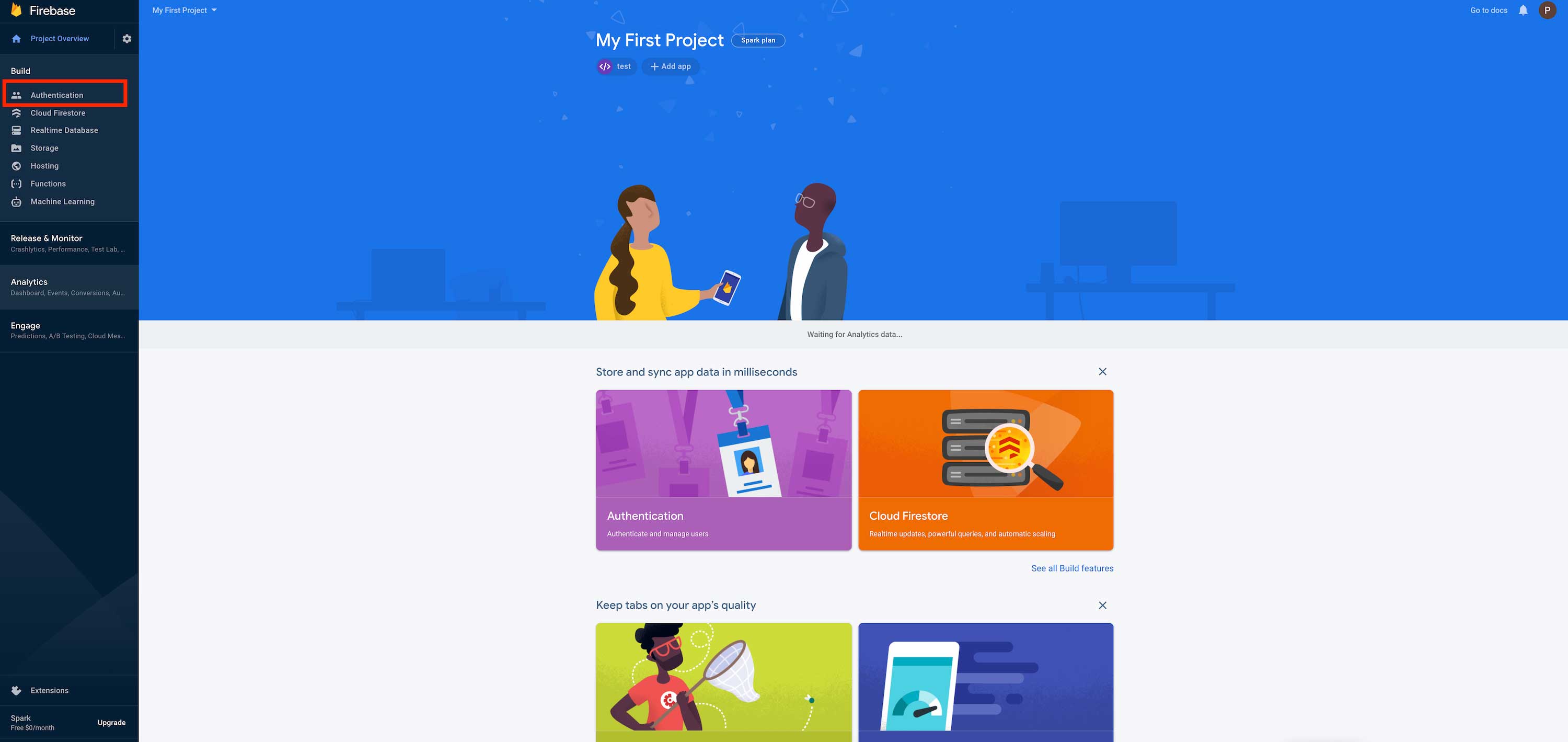
Passo 16: Clique no menu Criação para abrir as opções Passo 17: O menu suspenso Criação abrirá no painel do lado esquerdo, clique em Authentication (autenticação)
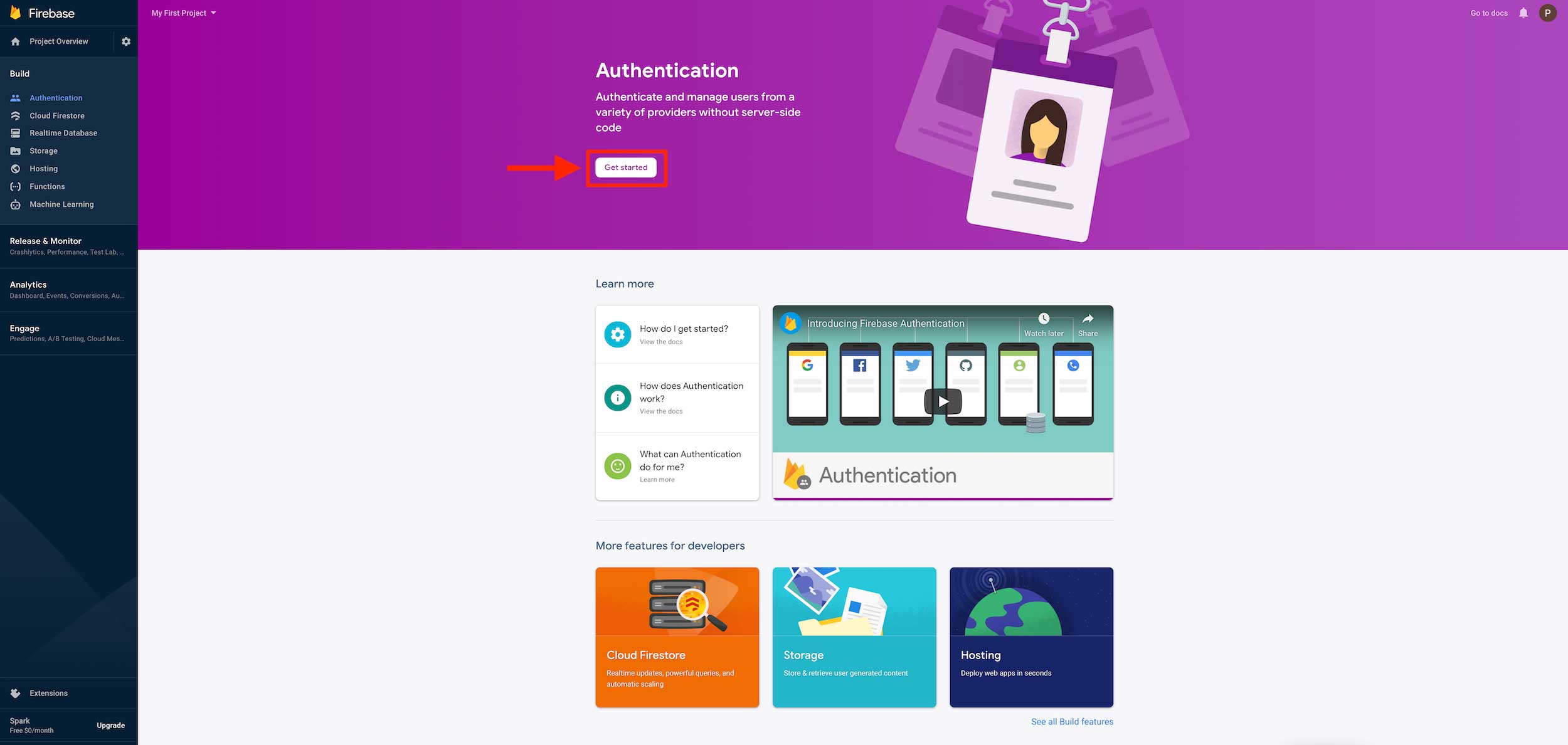
Passo 17: O menu suspenso Criação abrirá no painel do lado esquerdo, clique em Authentication (autenticação) Passo 18: Clique em Começar
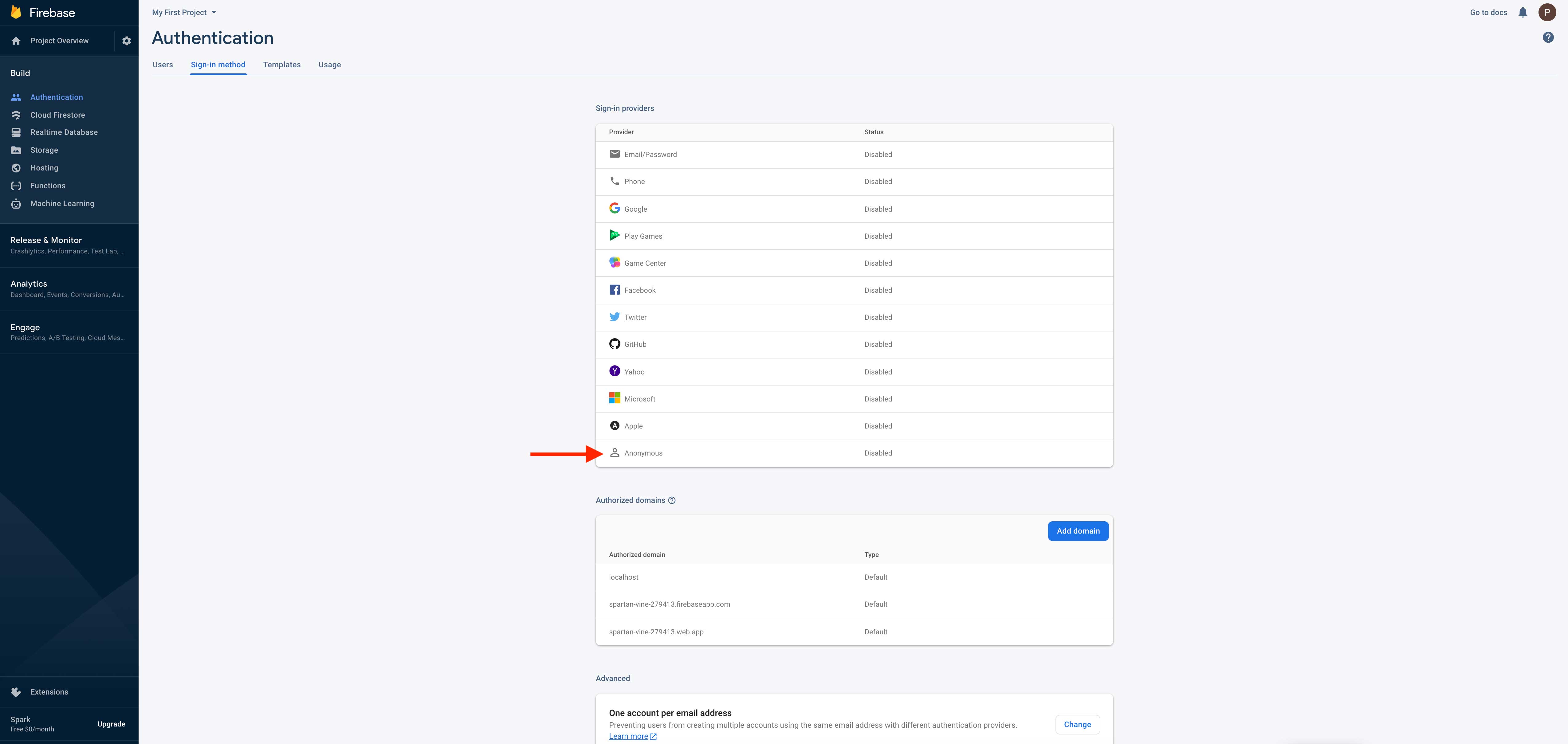
Passo 18: Clique em Começar Passo 19: Clique em Anonymous
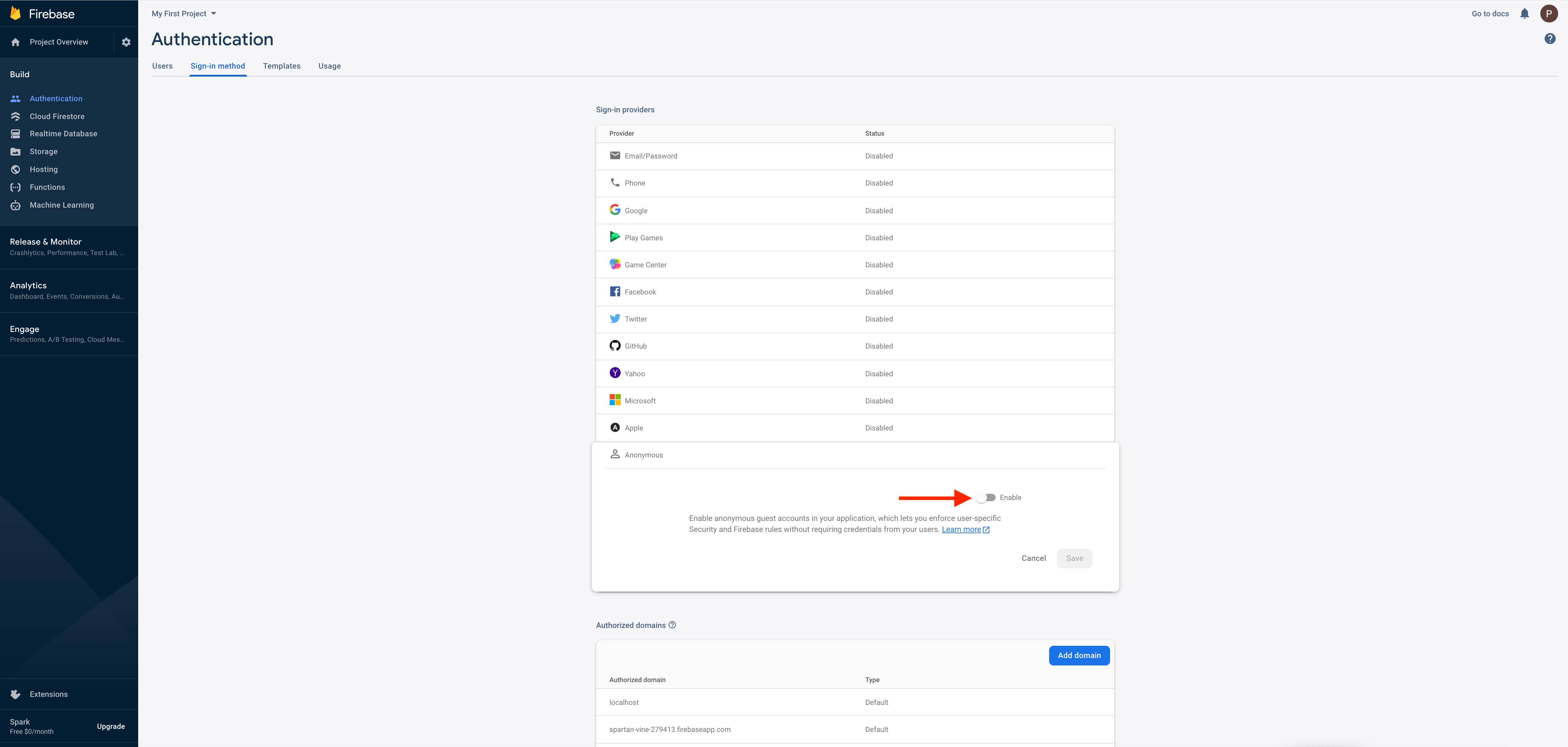
Passo 19: Clique em Anonymous Passo 20: Habilite Anonymous
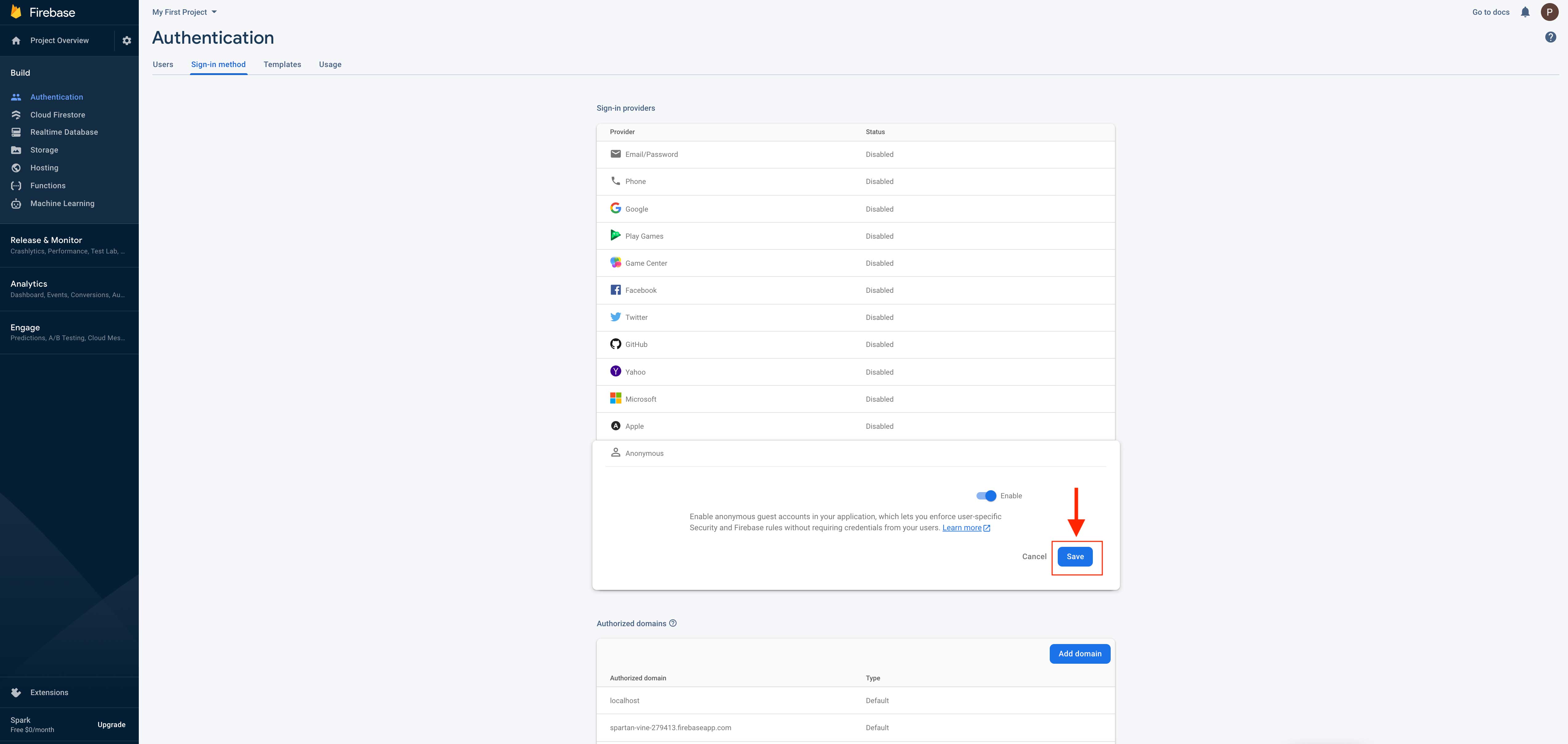
Passo 20: Habilite Anonymous Passo 21: Uma vez feito, clique no botão Salavar
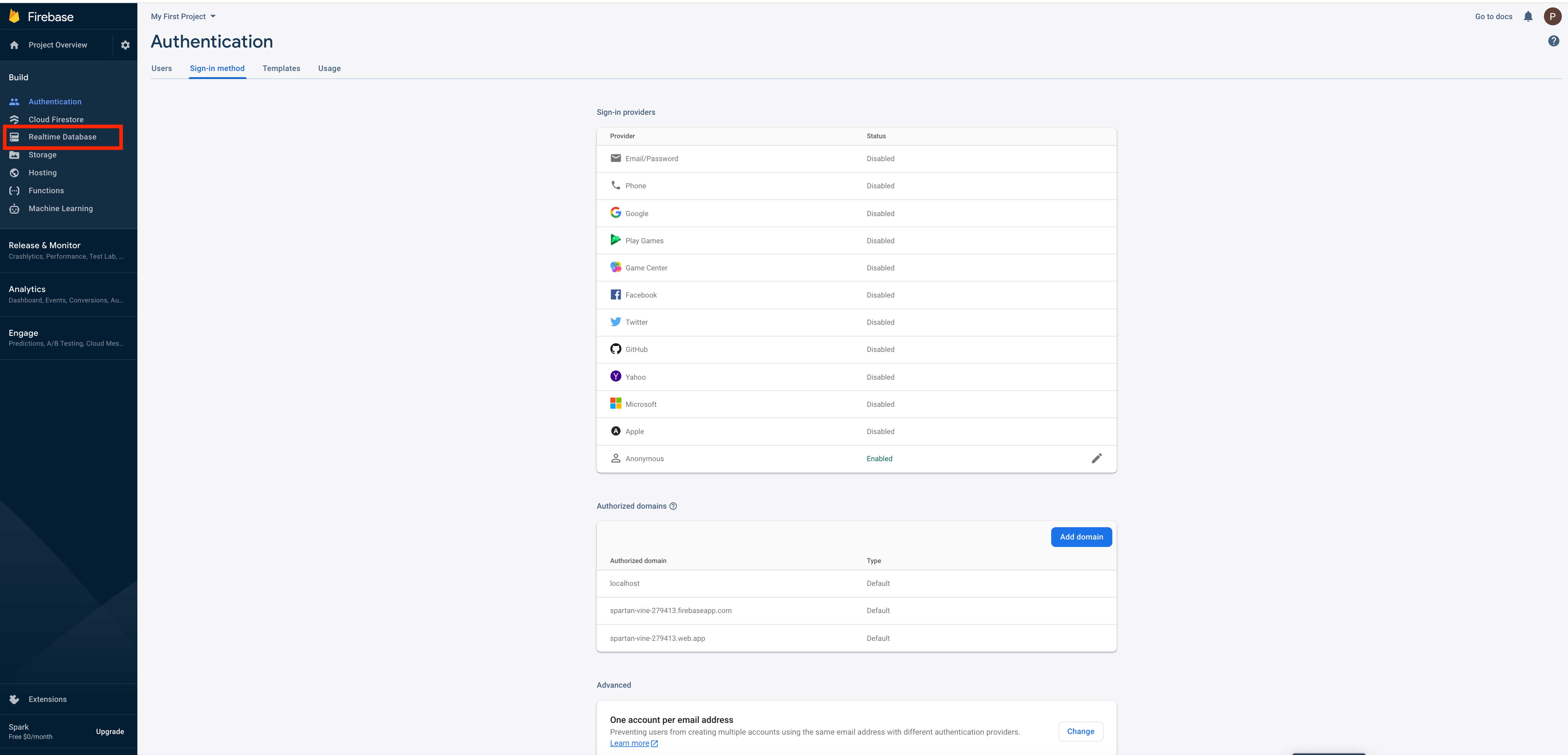
Passo 21: Uma vez feito, clique no botão Salavar Passo 22: No menu Criação no painel do lado esquerdo, clique no Realtime Database (banco de dados em tempo real)
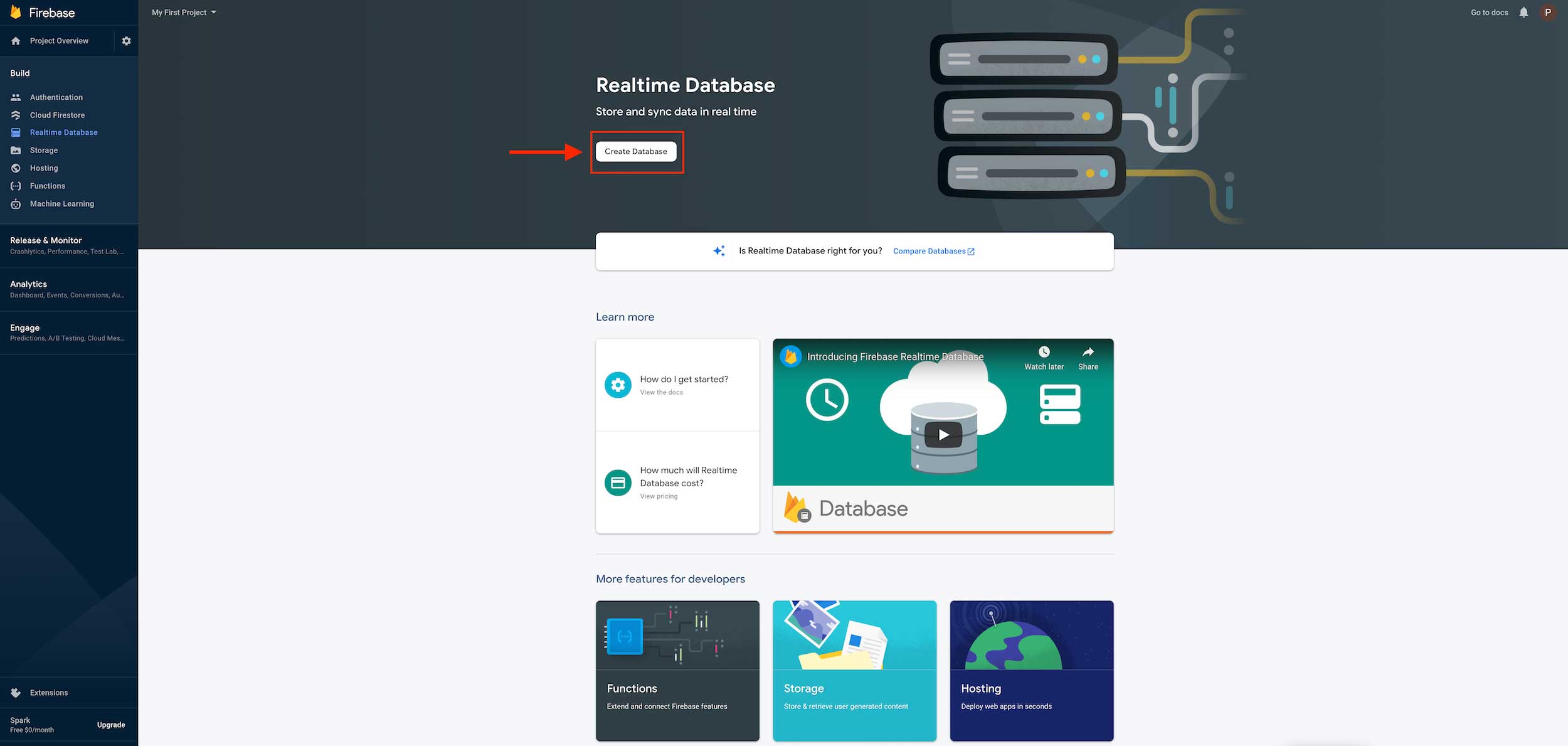
Passo 22: No menu Criação no painel do lado esquerdo, clique no Realtime Database (banco de dados em tempo real) Passo 23: Clique em Criar banco de dados
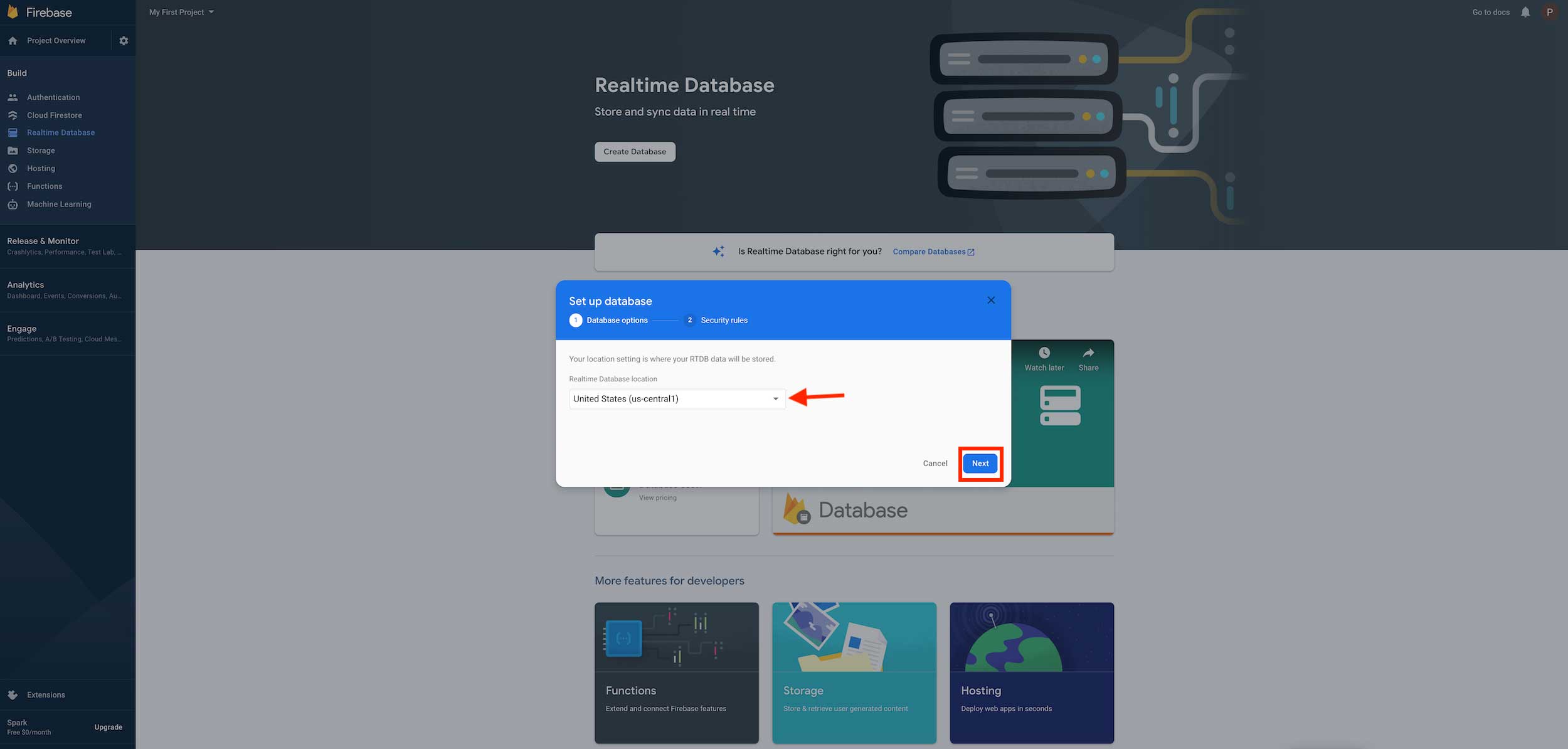
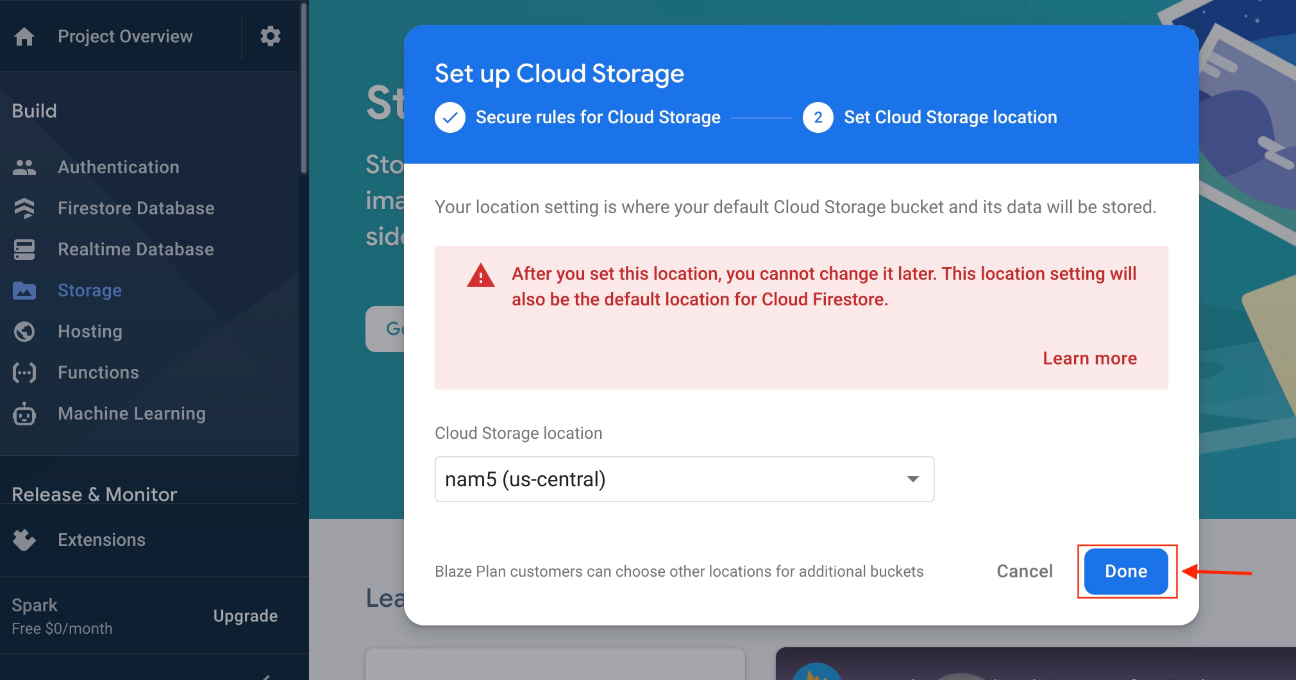
Passo 23: Clique em Criar banco de dados Passo 24: Selecione o local do banco de dados em tempo real clicando no menu suspenso e depois de selecionar clique em próximo
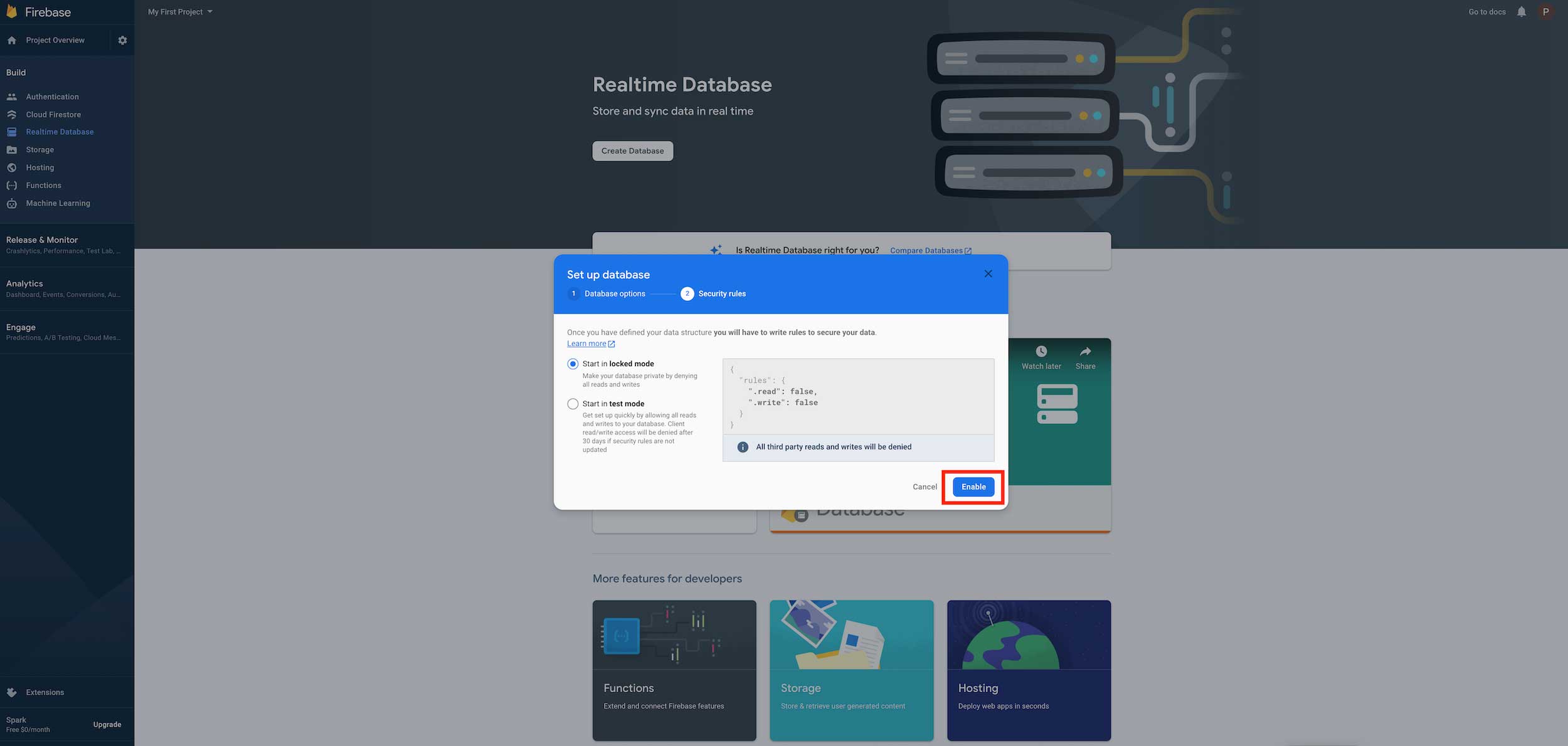
Passo 24: Selecione o local do banco de dados em tempo real clicando no menu suspenso e depois de selecionar clique em próximo Passo 25: Clique em Ativar
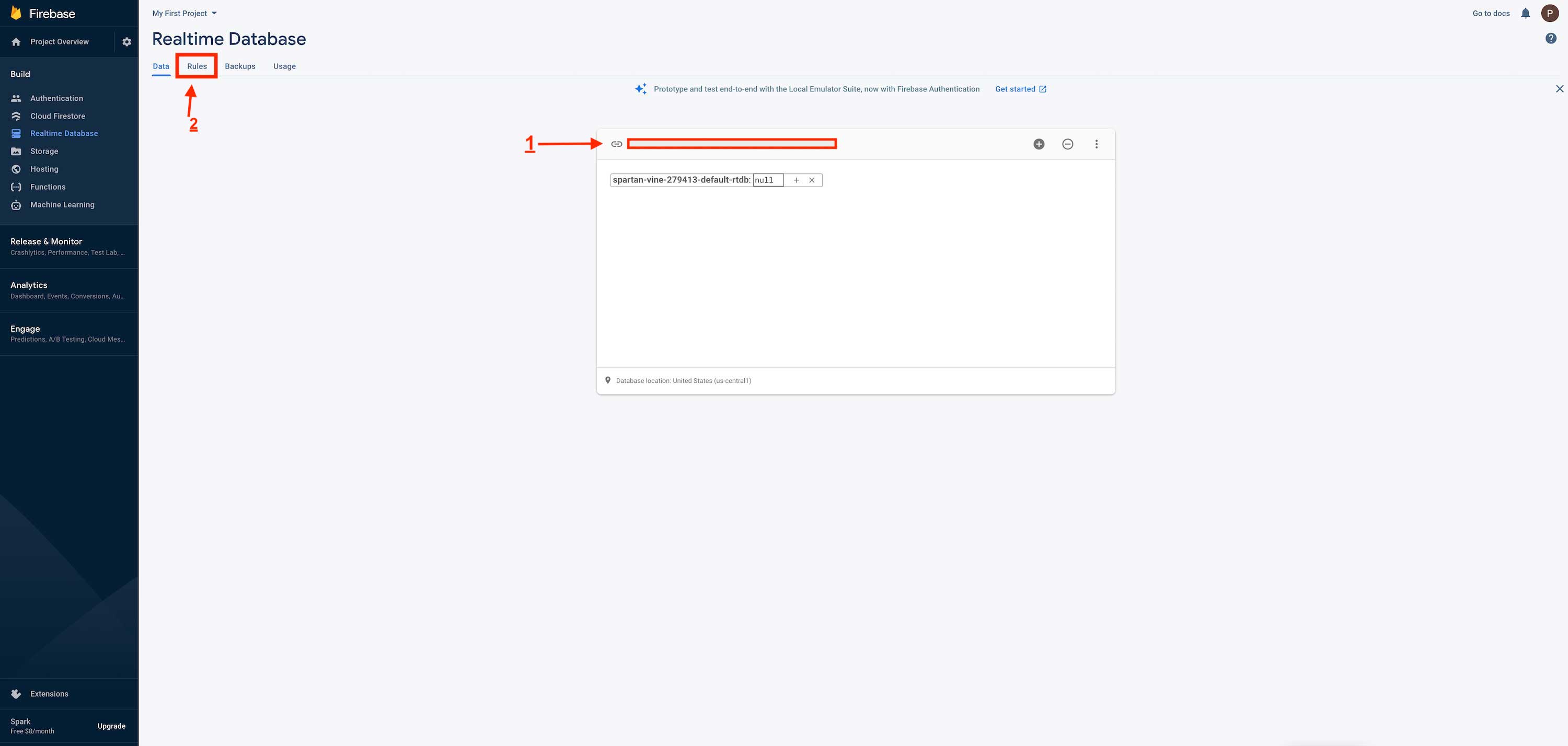
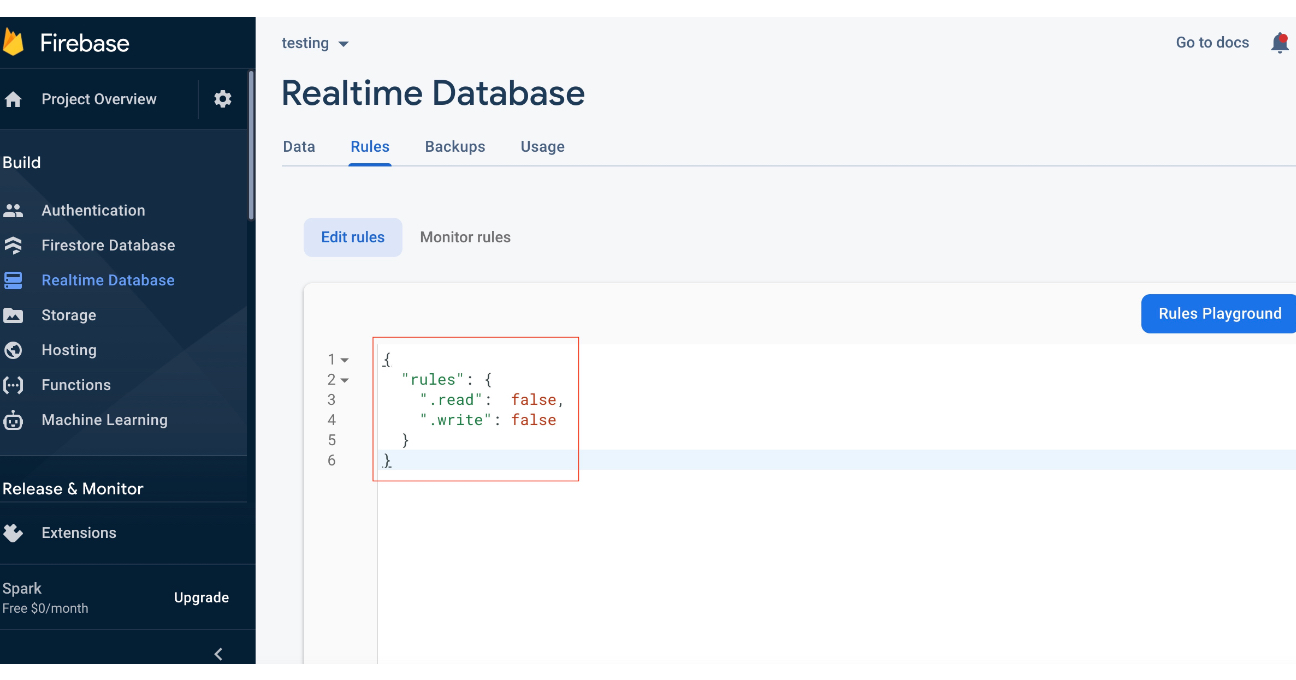
Passo 25: Clique em Ativar Step 26 : Here is your Firebase(Data) url copy it.And Click on Rules Passo 26: Aqui está o seu URL do Firebase (dados) copie-o. E clique sobre regras
Step 26 : Here is your Firebase(Data) url copy it.And Click on Rules Passo 26: Aqui está o seu URL do Firebase (dados) copie-o. E clique sobre regras
Note: You can also find the Firebase(Data) URL in step 30. Copy the URL from here if you do not find the URL in step 30.


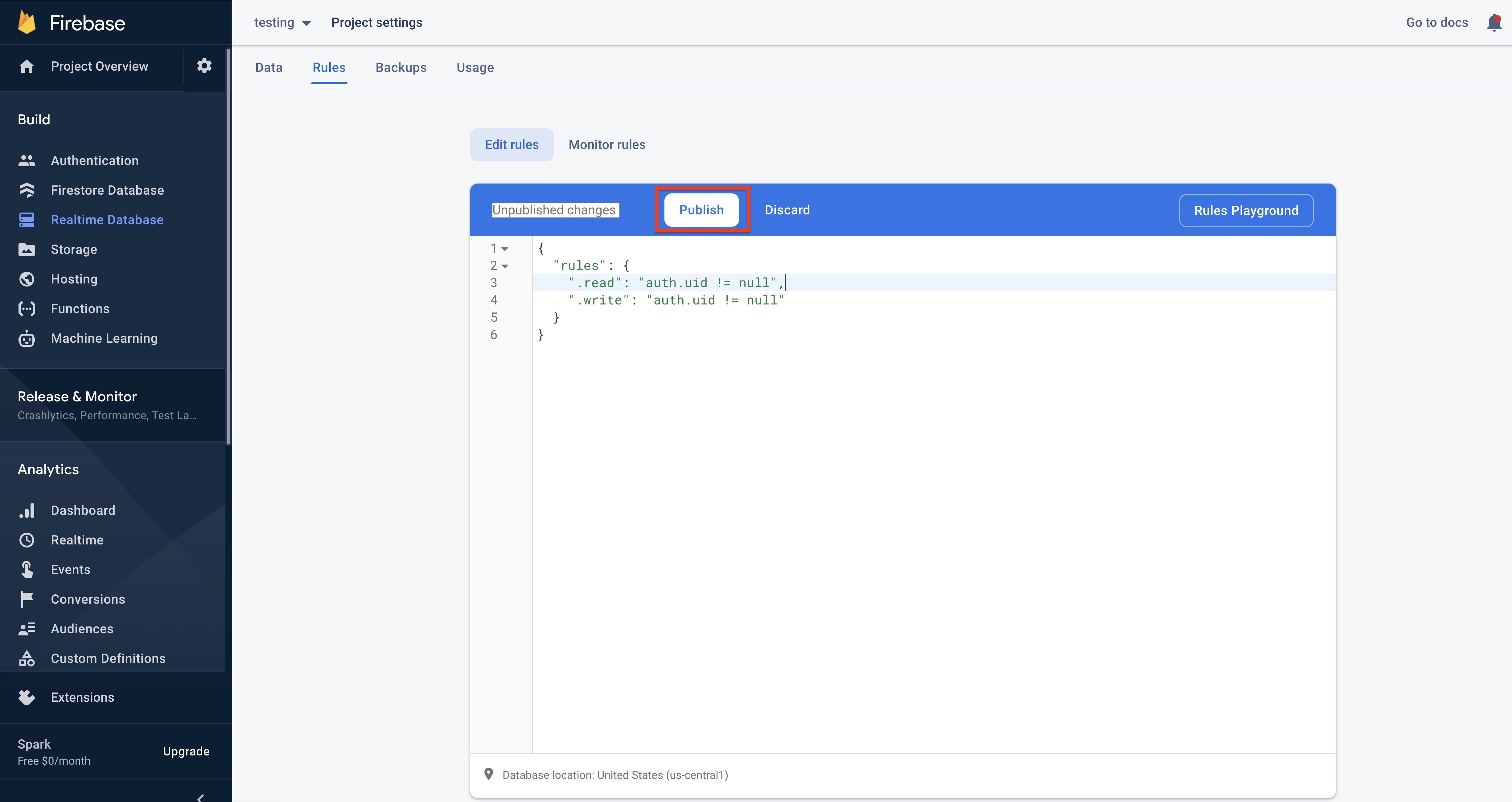
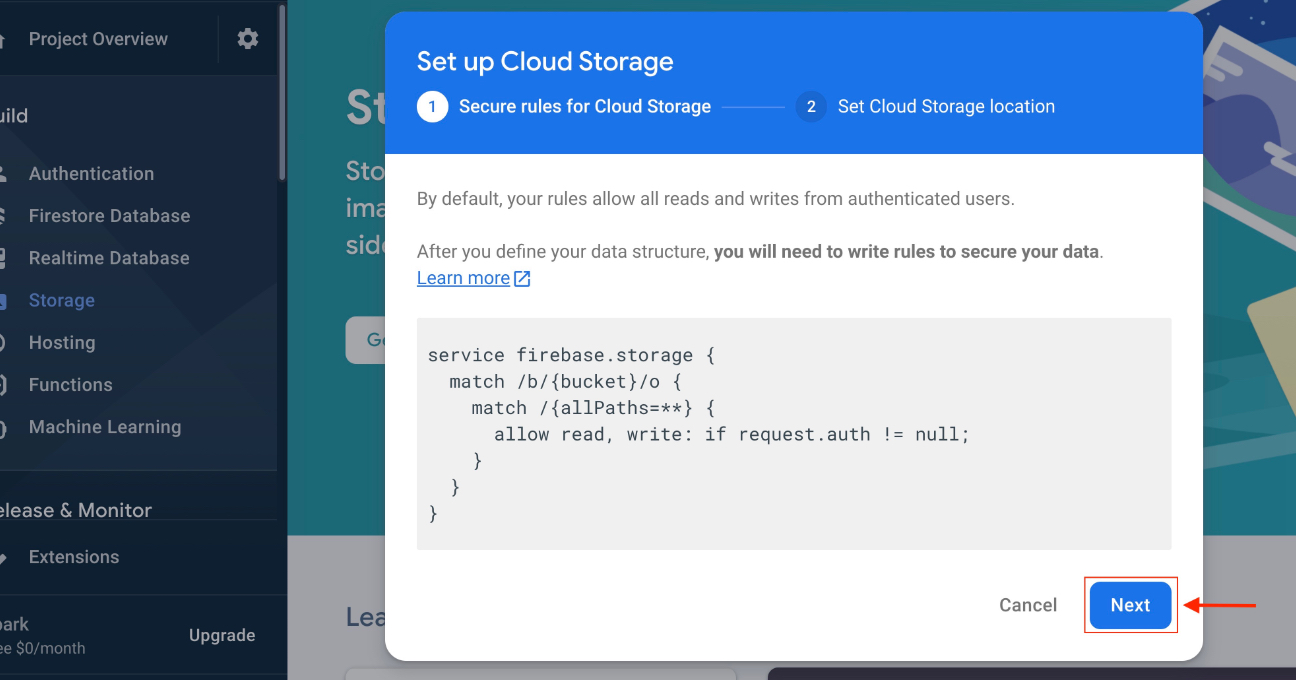
Passo 28 : Agora insira o código abaixo dentro da sessão e clique em Publicar
{
"rules": {
".read": "auth.uid != null",
".write": "auth.uid != null"
}
}







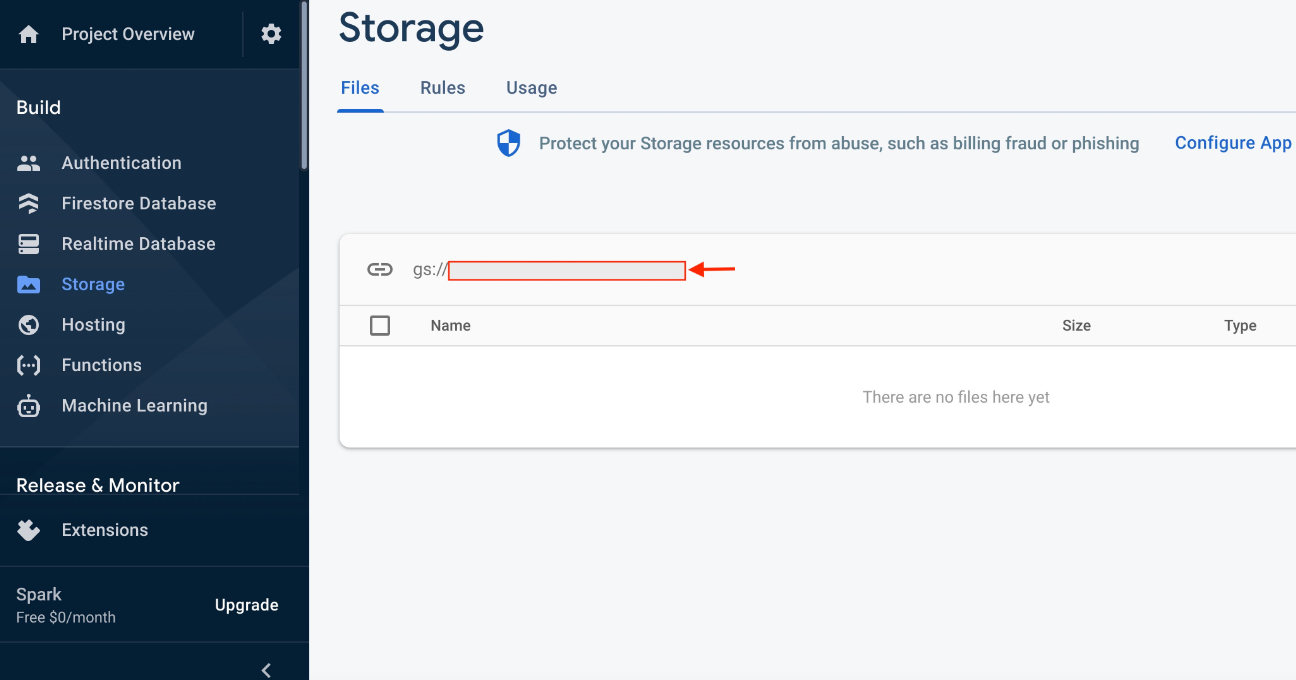
Step 35 : Here is your Storage Bucket URL. Exclude gs:// and copy the remaining part of the URL, and click on Rule Passo 35 : Aqui está o URL do seu bucket de armazenamento. Exclua gs:// e copie a parte restante da URL e clique em Regra

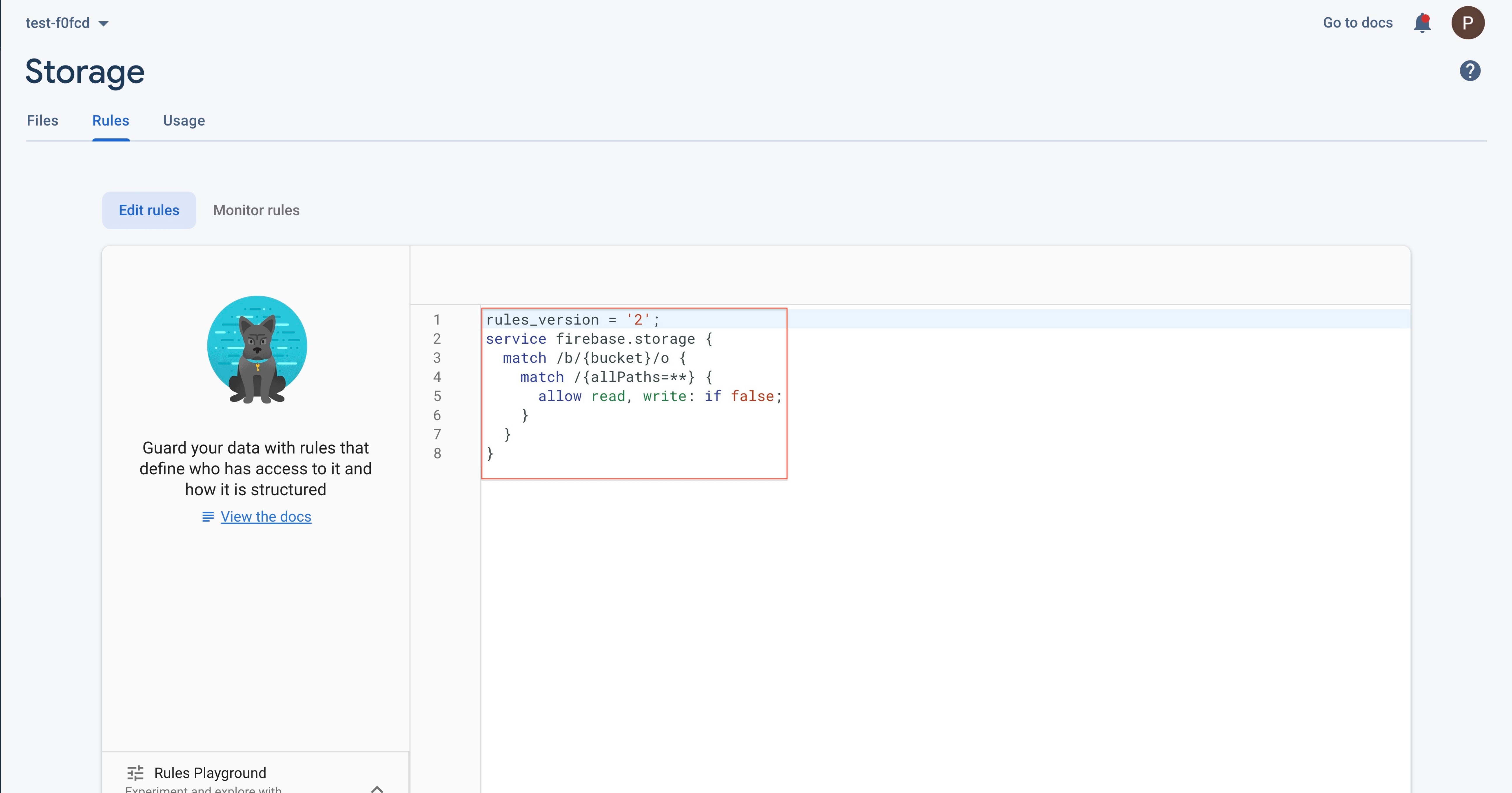
Passo 36: Excluir todo o código

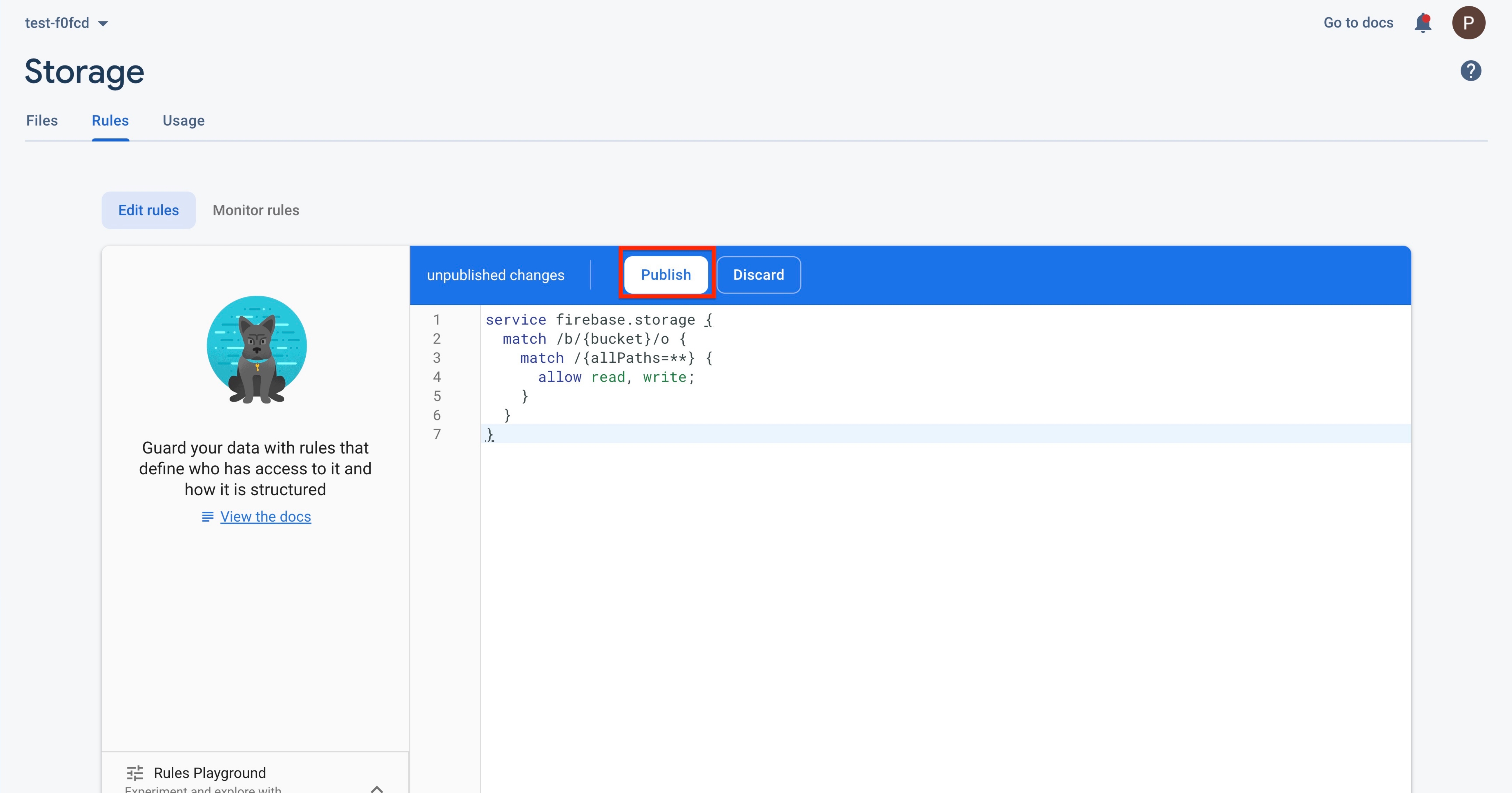
Passo 37 : Agora digite o seguinte código e clique em Publicar
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write;
}
}
}

Esse artigo foi útil
Esse artigo foi útil
Obrigado pelo seu feedback!
- Cadastre-se
- Entre
- Suporte

